What does ADA website compliance mean?
It is so possible to tweak everyone’s (literally everyone’s) quality of life in a face-paced technological world—no doubt about it. Especially the betterment that technology brings in is widely accepted and embraced. One fine example is the advent of digital space; here, the accessibility for all is seemingly limitless and paramount. And of course, we heavily tend to rely upon the internet and gadgets that support network connectivity. However, let’s substantially focus on the content accessibility for specially challenged people in the 21st century. But before, let’s hark back the whys and wherefores of the American Disabilities Act (ADA) and its significance.
The American Disabilities Act came into effect in 1990. Its central goal was to provide equal rights and opportunities for specially challenged people. Since its amendment in 2010, stringent laws came into action to underpin content (technology) accessibility for specially challenged people. Nonetheless, the online space is a new world itself and needs several enhancements to make it a better place for everyone.
How can you achieve ADA compliance?
Equality in all and equality for all…
There is this simple reference to a few guidelines (WCAG) set by the World Wide Web Consortium to achieve ADA compliance.

The Web Content Accessibility Guidelines(WCAG) actually explains how to make any web content more convenient for people with disabilities. These sets of guidelines are profound internationally and can reinforce the ADA compliance of your website. It’s quite quintessential if you are not willing to ingress into any potential legal fights.
And there are three sets of Web Content Accessibility Guidelines given so far, and one of them is set to begin in the future. Here they are.
- WCAG 2.0, published on 11 December 2008.
- WCAG 2.1, published on 5 June 2018.
- WCAG 2.2, scheduled to be published in early 2021.
Furthermore, all these guidelines broadly fall into three levels, namely A, AA, AAA.
Level A – Minimum level of basic guidelines for website accessibility with minimal impact on the design.
Level AA – (includes A & AA )- Medium level guidelines with medium impact on the design.
Level AAA – (includes A, AA & AAA) – Highest guidelines with large impact on the design.
How are these guidelines helpful for an organization?
Well, let’s now consider the business perspective of having an ADA compliance website. First, it would have a boasting impact on the site’s SEO, and the traffic driven is impeccable. Second of all is fending off the unnecessary legal battles which could tarnish the company’s reputation. Third, you could be helping that 20% population with psychological or physical disabilities, which perhaps you owe as an organization with some social responsibilities.
So, we have listed a few items that are a must for web accessibility to comply with ADA.
Make sure Content have proper Heading, Title, and Spacing
Guideline 2.4 Navigable: (Level AA)
2.4.6 Headings and Labels
Provide ways to help users navigate, find content, and determine where they are.
- Incorporate a proper heading for all the content on the site.
- The given title has to relate to the page details. (All pages)
- The use of internal terminology eases the respective country users.
- Use some useful design guides to enhance the user’s understanding.
- Give all the fields with understandable labels.
The way the users can determine the page content and navigate quickly to any desired section.


Accurate and Descriptive Alternative text
Guideline 1.1 Text Alternatives (Level A)
1.1.1 Non-text Content
Provide text alternatives for any non-text content.
- All the objects in the site must have alt text.
- Every visual object trying to convey a message should have alt text.
What happens if you don’t give alt text on your site?
For suppose, let’s say you didn’t give an alt text to an image, and a blind person is trying to access your content. It is so certain that without an alt text, the screen reader of that person will never find the image and its purpose. So, in a way, you are not abiding by the rules and not supporting the specially-abled people’s rights.
The context is clear; the alt text brings out the purpose of the content for persons with disabilities. Hence it is one of the best practices in helping people with disabilities.
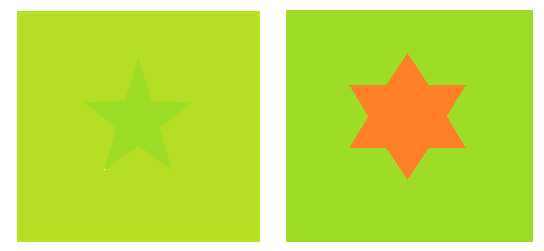
Color Contrast ratio
Guideline 1.4 Distinguishable (Level AA)
1.4.3 Contrast(minimum)
Make it easier for users to see and hear content, including separating foreground from background
- Visually impaired people have difficulty reading the text with a high/low contrast color.
- Based on WCAG 2.0 guidelines contrast ratio should be 4.5:1.
- Use appropriate color ratio as per WCAG standard colors to differentiate the text from the background.
Look at the below image for an example. Here are the two images; in the first image, it is so definite that the users won’t identify the shape because of background color contrast. Such is the importance of color contrast.

Evaluate the Multimedia
Guideline 1.2 Time-based Media(Level AA)
1.2.4 Captions(Live)
Provide alternatives for time-based media
- Every video should be needing proper caption and subtitles close with a voice matching.
- Give only the relevant multimedia on all the pages.
- The description should be simple to understand (the information).
The prominence of multimedia, especially for people with disabilities, is incomparable. While the visually impaired people mostly understand the content through the audio track. The people with hearing impairments prefer to go with the clippings. And all your embedded audio and video files on the site would be of great benefit to them.
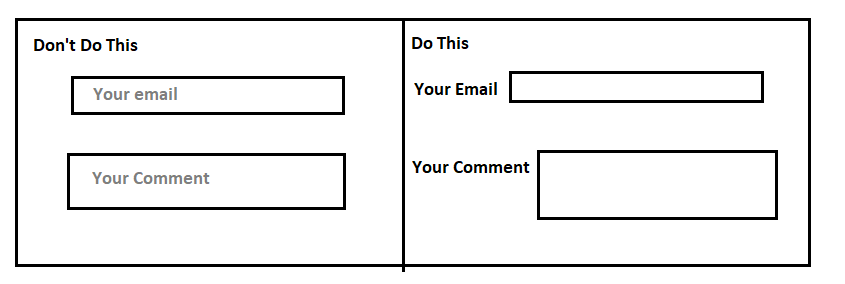
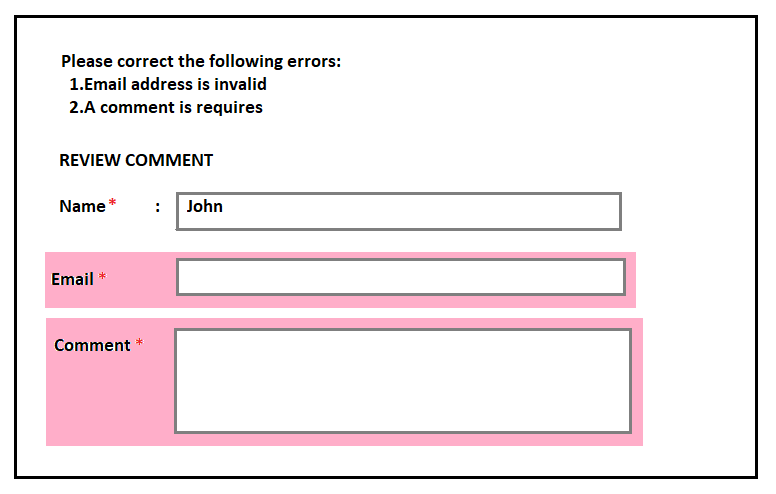
Provide a response for Error
Guideline 3.3 Input Assistance (Level AA)
3.3.3 Error Suggestion
Help users avoid and correct mistakes
- Users may understand the required valid data through error.
- The error message should have simple and clear text.
- It should make it easy for the user to correct the mistake and interact with the website.
People who have less interpreting skills won’t be able to recognize their mistakes through simple color alerts. For a better understanding, look at this below image.

Must be accessible using Keyboard
Guidelines 2.1 Keyboard Accessible (Level A)
2.1.1 Keyboard
Make all functionality available from a keyboard
- Keyboard navigation should be proper.
- Keep your information in the compatible location as its core functionality works in tab navigation.
- There should not be any keyboard trap.
- As per the keyboard navigation, the interactive elements should focus accordingly.
- All pages should contain “Skip navigation” accessible with the keyboard.
Physical impaired people use keyboard navigation; it helps the website for easy navigation and better understands active links though mouse over features.
Avoid Table and Layout complexity
Guideline 1.3 Adaptable (Level A)
1.3.1. Info and Relationships
Create content that can be presented in different ways (e.g., simpler layout) without losing information or structure
- Users should get table data in the screen reader properly by an appropriate tag.
- Tables data should have a proper heading and layout.
- Large tables need respective text that describes the table content adequately.
Benefits of Accessible Web Design for ADA Compliance
Increases site traffic and build positive business relationships.
Improves website usability to make it easy for all visitors.
It avoids Discrimination and Legal complications.
Better SEO and reaching a wider audience.
Reference link :
https://www.boia.org/blog/6-unexpected-benefits-of-web-accessibility
htttps://www.thewholebraingroup.com/blog/5-benefits-accessible-website
Do you need support in ADA compliance and Accessibility testing?
DCKAP offers apex expertise services in accessibility testing. Our professionals extensively help different websites from various domains to work through ADA compliance. The certified and trained ADA Tester will assess, test, and review your current website based on WCAG guidelines. So, you don’t have to worry about a thing.