The day is finally here. After months of undeterred work, we are pleased to announce our community that QA touch is now integrated with Bitbucket.
Bitbucket is a web-based version control repository hosting service owned by Atlassian, for source code and development projects that use either Mercurial or Git revision control systems.
QA touch offers seamless integration with Bitbucket presenting the best way to keep all the bugs posted in the Bitbucket Repository. Bitbucket can be blended with QA touch in a short period, by following the underneath three steps:
- Generate the APP Password (Personal Access Token) in Bitbucket.
- Configure API Key of Bitbucket and the repository details.
- Configure Bitbucket Settings.
App passwords are substitute passwords for a user account which you can use for scripts and integrating tools to avoid putting your real password into configuration files.
How to Generate APP Password in Bitbucket?
The steps are below to create an app password:
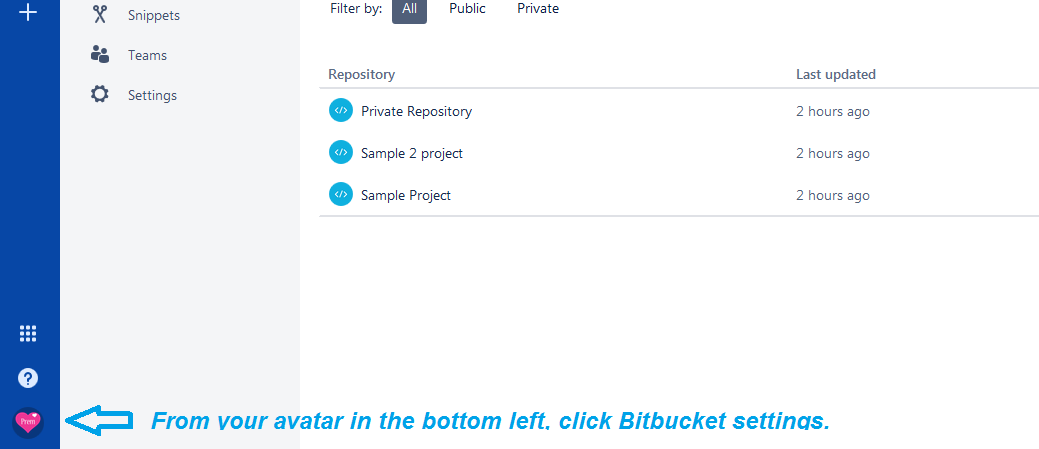
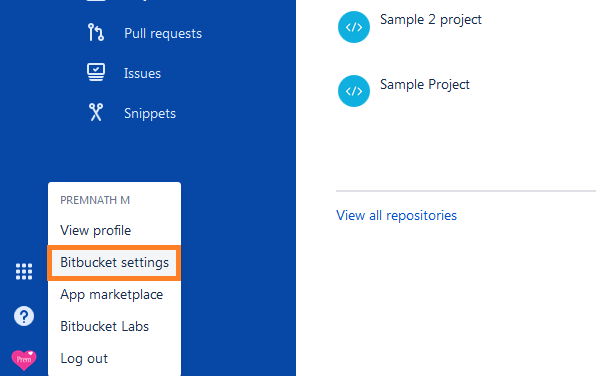
Steps 1: From your avatar in the bottom left, click Bitbucket settings.
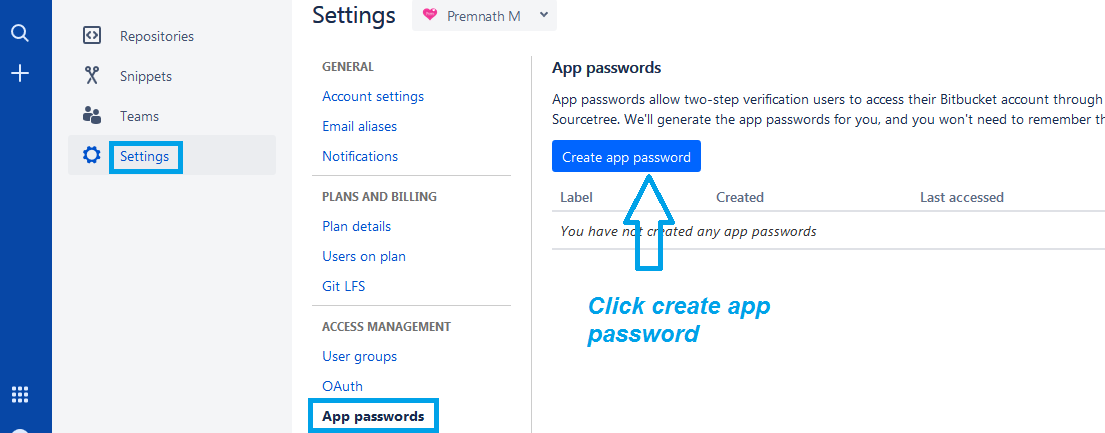
- Click App passwords under Access management menu.
- Click Create app password.
- Give the app password a name related to the application that will use the password.
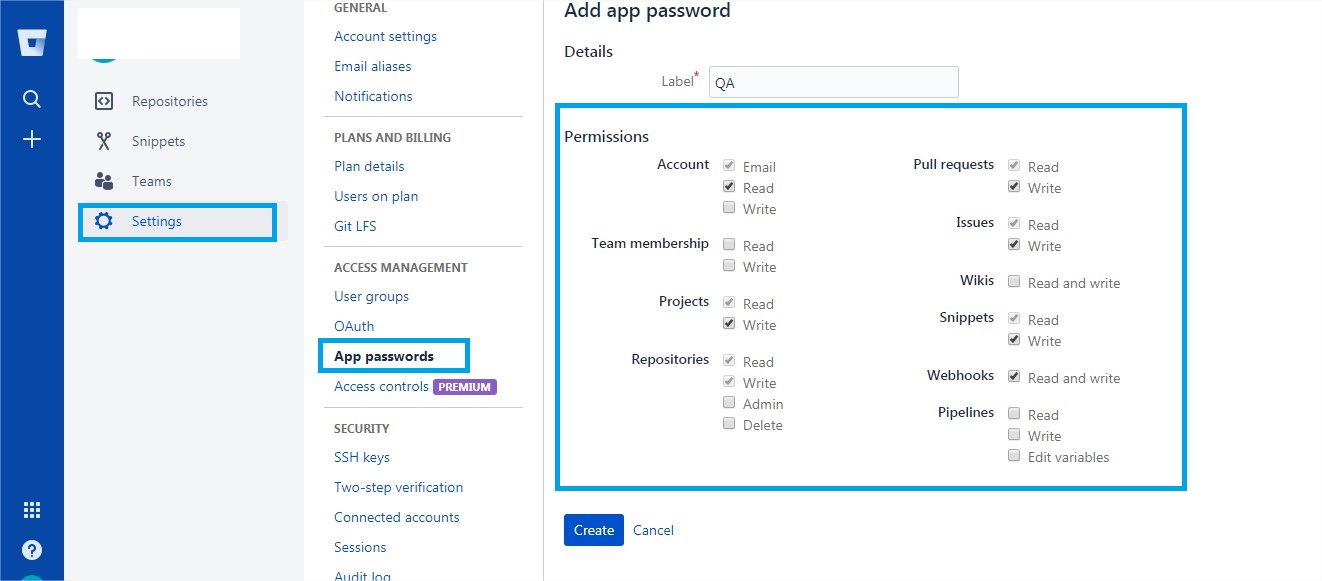
- Select the specific access and permissions you want this application password to have.
- Copy the generated password and either record or paste it into the application you want to give access. The password is only displayed this one time.
The below snapshots shows the steps to access the avatar.


Step 2: Click the “Create app password” button generated the new app password.

Step 3: Need to provide App password permissions. Account (Read, Write, Email). Pull request (Read, Write) Issues (Read, Write) Projects(Read, Write) Snippets (Read, Write) Repositories (Read, Write) and Webhooks (Read, Write). Please see the below image for your reference.
Issue Tracker : (Enable)
Track your project’s feature requests, bug reports, and other project management tasks.
We need to enable “Issue Tracker” in every repository, go to Settings in the left navigation panel. We enable “Issue Tracker” as public or private repository. private tracker, a user’s access to the code repository also applies to the tracker. public tracker, anyone can view/create/comment on issues even if the code repository
Bitbucket Global Configuration
Here’s the step-by-step guide one should be following for a successful and seamless Bitbucket Integration with QA touch:
- Login to QA touch as an Administrator.
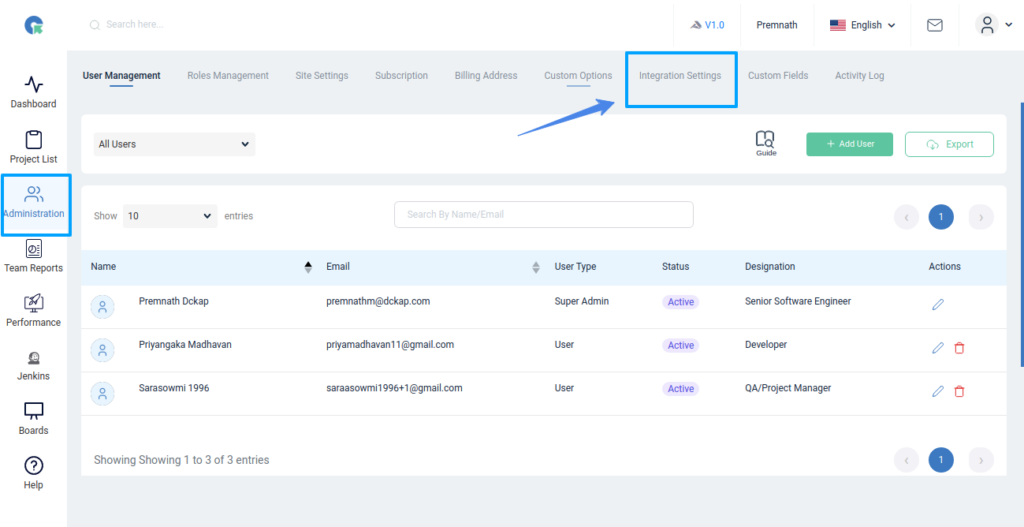
- Click the Administration → Integration Settings.
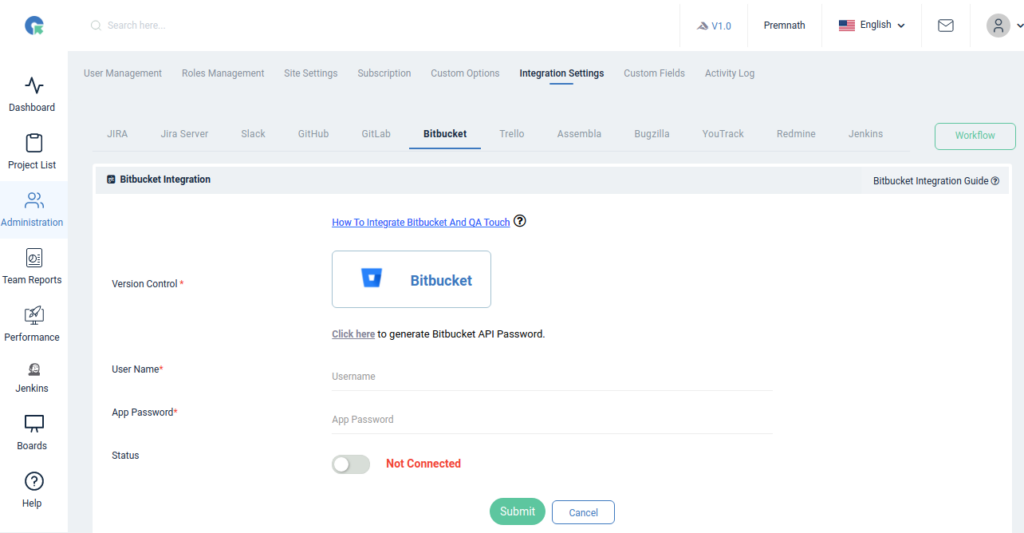
- Enter App Password.
- Click Update.
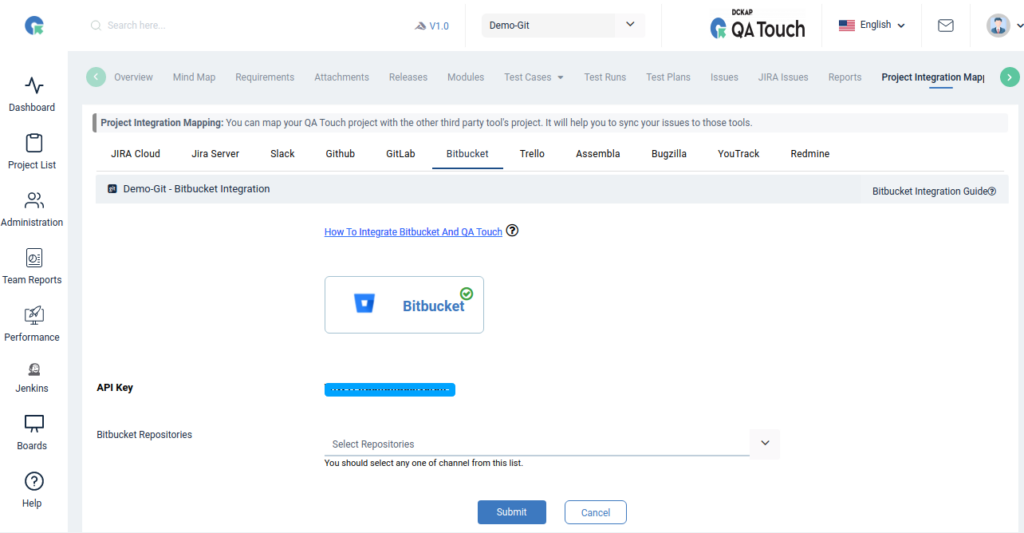
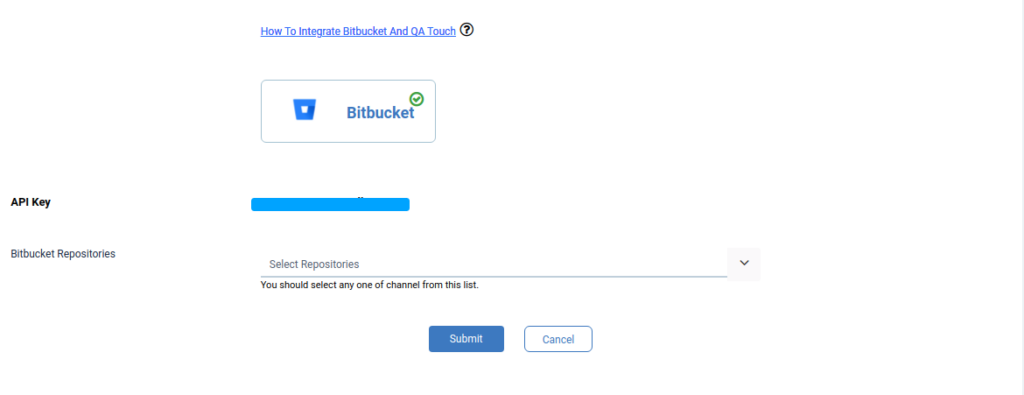
- After a successful configuration, the status becomes connected as shown in the below snapshot.

Administration -> Integration Settings -> Bitbucket

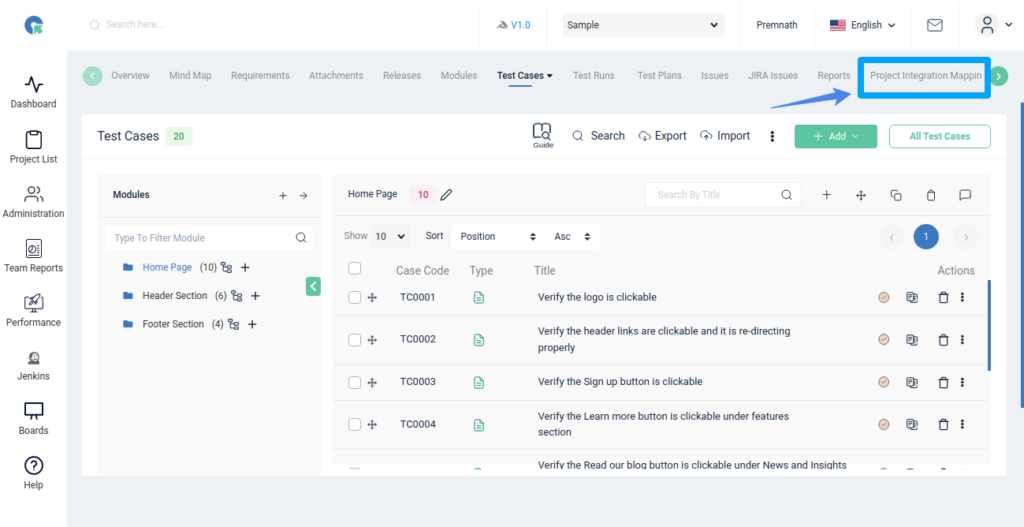
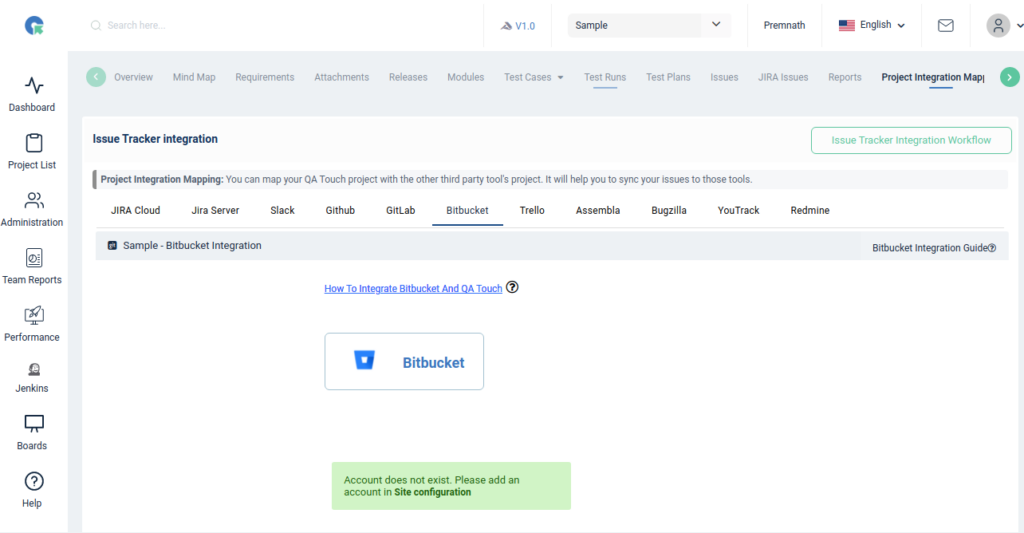
Mapping Bitbucket Repository to Project
Map the respective repository to the QA touch Project with bugs that are added in the repository.
- Click on Projects → Project mapping.
- Select a Bitbucket Repository and click submit to Map
Have a look at the below screenshot for your reference.


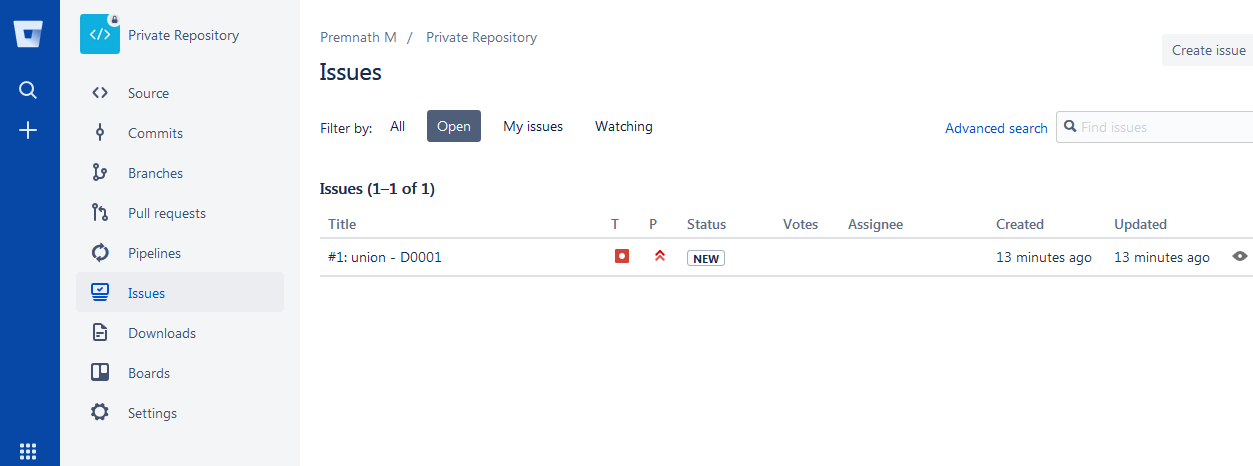
Snapshot of Messages Posted in Bitbucket by QA touch
Any bugs posted in QA Touch will automatically be redirected to Bitbucket Issues tab after successful integration. A screengrab of the same is shared below on how messages are posted in Bitbucket by QA Touch.

We hope this blog helped you to understand the process better of how integration should be done between QA touch with Bitbucket.
This integration is just the beginning of a lot more platforms which we are planning to collaborate within the near future to make testing accessible for all.
Register here and be the master of your application testing. Get a chance to use Bitbucket and many more which we offer.