The software development process is not complete without mobile testing. Consider implementing a mobile testing strategy to ensure your applications are reliable and secure across all platforms.
Your ability to identify bugs, performance issues, and security gaps before users do depends on your mobile testing strategy. It also ensures that the program works as expected across different devices and operating systems.
Few past technologies and creations have been able to take over the world as mobile phones have. Such a generally approved adoption has far-reaching effects observed in every aspect of society, from education to tourism.
The competition among developers is at an all-time high as mobile phone use and internet penetration continue to increase at previously unheard-of rates. As a result, quality assurance and control within the industry of developing mobile applications have become crucial.
The technology that is currently most commonly used worldwide is mobile applications.
Since 2010, the use of mobile phones has surged by more than 60%, and this growth is expected to accelerate even further in the future. In the meantime, the percentage of smartphones in use has increased by half in less than five years, reaching 27% globally in 2015.
Before starting with mobile testing strategy, you should first understand what Mobile Testing is
Testing a mobile app for functionality, usability, and consistency before release is known as mobile application testing. Successful mobile app testing assures and confirms the app’s capability to satisfy the anticipated business and technical requirements and provide the desired user experience.
Types of Mobile Application

The different types of apps for mobile testing:
Native Applications: Software created by developers for use on a given device or platform and accessible through the Play Store or App Store.
These apps are created using Java/Kotlin for Android or Objective-C/Swift for iOS. The most often used languages for cross-platform native apps are Native Script, Flutter, or React Native.
Web Apps: The mobile-friendly versions of webpages known as Web apps can run on any OS or mobile device.
A web browser must be open to using a web app. It doesn’t need to be downloaded or installed on your device and could access from any computer or mobile device with an internet connection. Web applications are optimized versions of websites that work with any mobile OS or device.
Despite being customized for smaller screen sizes on smartphones and tablets, they have the same content and functionality as their desktop versions.
Hybrid Applications: A hybrid app combines features from both native and web applications. Hybrid applications can use their online components to native operating systems (OS) on your device to access resources like the camera or file system.
A native program on the Android operating system runs in isolation, whereas a hybrid application frequently operates inside its container. In terms of design, hybrid and native apps differ from one another.
When we use hybrid technology to construct a mobile application, it runs on top of a web view and inside its own container. We can develop an application using HTML, CSS, and JavaScript. Cross-platform functionality is possible because the code for the UI components never touches the operating system.
Recommended Read: Top 6 Mobile Testing Tools
What should be the test environment or testbed?
Testing mobile applications need the proper setup of the testing environment. The testbed or test environment is set up to meet the needs of the tested application. The test environment and test data are the components of the testbed in some circumstances.
The testbed or test environment consists of the mobile device hardware, the operating system for that device, testing frameworks and tools, databases, and specific data sets.
Emulators/Simulators: An affordable to moderately priced option is an emulator or simulator, which enables you to test your app before public release by simulating in software an environment comparable to what you will provide for your users.
This can be done with stand-alone hardware, the cloud, virtual machines, or any combination of these. Using emulators instead of manual testing has several advantages, such as cost and time savings, better accuracy, and easier debugging.
Real devices: Testing an application across all platforms is essential. Companies could think about developing a plan to narrow down the available devices based on the expected market or the anticipated user base.
For instance, if your application is for Android smartphones, it should be tested on the most recent version of Android OS and all of its variations.
You can find any performance bottlenecks that may exist only when an app is utilized on a particular piece of hardware by testing it on various devices. For your design or development process to function effectively across multiple platforms, it also enables you to see the required improvements.
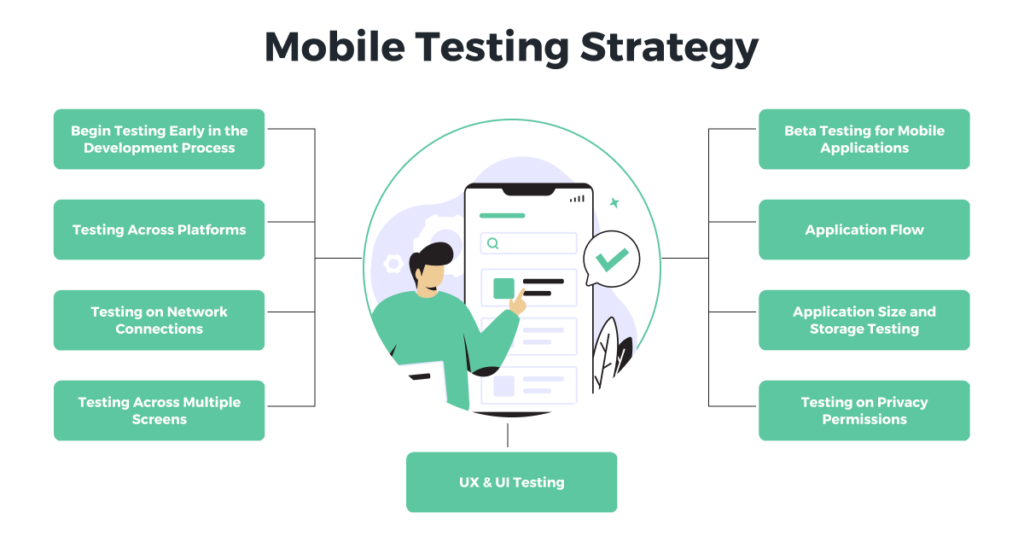
Effective Mobile Testing Strategies
Begin testing early in the development process
The initial stage of developing an app is the design phase. This is the stage at which you decide on the design and functionality of your app. Before you begin constructing, you should ensure that everything functions as planned. You can use wireframes or mockups to present your ideas to those who are using the app.
Integration of QA and testing is necessary before the completion of the final design and the app. Furthermore, consider the various test scenarios that are in use. This process might make it easier to see any problems while the app is developing and eliminate the bugs or defects to give users a smooth app experience.
Testing across platforms
Users now have the option to access programs using a variety of devices and operating systems. Hence, faultless performances across various platforms are crucial. After choosing the appropriate OS versions to support, it is necessary to consider which devices are compatible and require testing. The conjunction can use emulators with physical device testing by testers to increase test efficiency and produce outstanding results.
Testing on network connections
The process of developing an application should include network testing. It entails ensuring that the application performs consistently across a range of operating systems and networks.
A QA team can perform network testing, but it takes more time and resources. It necessitates the use of testing approaches that may replicate different network conditions, and a QA team is aware of how the network performance affects the application performance. The QA team must test the application in multiple network conditions to ensure it runs consistently.
Also, QA teams need to comprehend what makes their applications function on various networks since they should address the flaws that surface throughout their testing before releasing them to production.
Testing across multiple screens
Screen size is a crucial factor to consider when testing because it can reveal issues that negatively affect the program’s design. When an application fails to adapt appropriately across particular dimensions, it affects multiple factors, including some crucial functionalities that are left off the screen, losing a significant portion of their utility and degrading users’ digital experiences and the value of the application as a whole.
You should test your apps on several operating systems and devices with various screen sizes and characteristics (such as tablets and mobile phones). You can use this to find any bugs which conventional testing might have overlooked. The same holds for any additional platform you intend to support with your app.
UX and UI testing
An effective UI test helps to evaluate the application’s usability, logic and consistency, accessibility, and compatibility to understand how the application interacts with end users.
UX testing includes analyzing various aspects of the user experience to determine the best way for the app and its components to interact with the audience.
Testing on privacy permissions
Testers should have a choice to install an app on their devices when they download it. The app’s permissions should also be available for them to check.
By troubling customers with permission requests for an app, no business wants to make them feel exposed to privacy concerns. A tester should ensure that the app doesn’t request any rights that won’t be required when the app is in use.
Ensure that the app cannot access your location or send any other information about you without your knowledge and agreement is an excellent example of this.
Application size and storage testing
The first step in optimizing applications for storage use is deciding the app’s size. Developers can identify the application size using online tools, but this may not be enough to determine whether there is room for further optimization.
Before testing apps, testers should understand how much space an application takes up on a device and how much space is available to install apps on that device.
Furthermore, when determining the size of an application, testers should consider the number of users using it and their preferences.
For example, if an application requires more storage capacity than most users have on their devices, developers and testers should consider ways to neglect unnecessary features or functions from their software to reduce its size without affecting its usability or value.
Application flow
The step before releasing the final app to the public is testing. This step necessitates collaboration between the QA and development teams. They should coordinate their efforts to fix the bugs before the system goes live.
Along with the developers, QA will manually review each section of the app to look for bugs and make sure everything works as it should. Also, if they have the time, developers can use this period to introduce new features or address any faults that QA has uncovered.
Testing can be done using a variety of distinct scenarios, such as:
- User Stories – These are comprehensive explanations of what users will do after downloading your app or checking into your website. If you’ve developed user stories, you’ll already be aware of the issues that users are likely to run into when using your product, allowing you to concentrate on fixing those issues rather than worrying about what may happen if they don’t use it properly.
- Functional Tests – These tests ensure that your app’s features operate as intended and permit users to carry out their tasks without encountering any problems.
Beta Testing for Mobile applications
Mobile development teams can assess their applications through beta testing with “actual users” in authentic settings. It is advantageous for QA Teams to receive feedback from end users who are representative of the app’s actual user base.
QA Teams receive a more thorough level of validation that the software satisfies end-user needs by testing application performance and functionality with a beta group before the program is released to the public. They also considerably lower the possibility that a post-deployment application issue will force a rollback of the application release or force the team to deliver an update fast to address the bugs with the production release.
A beta test can be used for pre-launch or post-launch testing phases, depending on the stage of development you’re in and the testing stage your app is in at the time.
- Pre-Launch Testing: During this stage, you test your app ahead of its scheduled debut. You aim to ensure that everything, including its features, functionality, and performance operates as intended. To accomplish this, you might enlist the assistance of internal stakeholders who will take part in your beta test program and external users who can help you assess how well your application is working for them before it is live with users.
- Post-Launch Testing: A beta test during this stage is a general invitation to a set of users to be a part of the beta testing procedure. The beta test provides an opportunity to promote a product, obtain user feedback, and increase user acceptance. In the ideal situation, beta testers contribute with insights that help shape the finished product and are actively involved in the development process.
When a product is near the completion period, beta testing assesses its usability, performance, and dependability. Beta tests and beta releases are other names for beta versions. Unlike alpha and beta releases, it is not the product’s official release.
Advantages of Mobile Testing
- The fact that mobile testing can reduce your development costs contributes to its enormous benefits. You have to think about how you will pay to maintain and update your software over time since you have already spent a significant amount of money developing it.
- Enhancing user happiness and customer experience by ensuring your program functions as intended on various hardware and operating systems.
- Reducing development expenses by spotting defects, performance problems, and security holes before they affect users.
- Prevent user annoyance by ensuring your program behaves predictably and doesn’t crash on multiple systems.
Disadvantages of Mobile Testing
- Due to their constant use, mobile browsers are more likely to be used in circumstances that can discover security flaws or other issues.
- Since mobile devices are frequently used outside the workplace, they can show issues with the app UI even when screenshots aren’t being taken.
- It’s essential to test an app on each device as you develop it to ensure that it functions properly on all of them. Otherwise, specific devices will run your program flawlessly while others won’t.
Build a successful mobile testing strategy
It is essential to focus on the needs and preferences of mobile users. The user interface plays a critical role in determining the success of a mobile app, and the testing process should be designed to ensure that the UI is intuitive, user-friendly, and responsive.
A well-defined test strategy should be in place that considers device fragmentation and covers as many test cases as possible. Testing should begin early in the development phase, and a comprehensive mobile app testing strategy should be in place that takes into account the different versions of the Android app.
For the best outcomes, achieve maximum test coverage, and get the involvement of a QA specialist to ensure that the test plans are robust and thorough. The testing process should also consider hardware-specific functions. These can vary across different mobile devices. Additionally, test the websites for mobile responsiveness to ensure that they display correctly on various devices.
We can conclude that each successful app results from efficient mobile app testing that fits with a clear plan. Early in the development cycle, an app may face several issues that can address effectively. This can shorten the time it takes to get to market and ensure that the app will perform and look its best.