Playwright Integration – QA Touch Reporter
The day is finally here. After months of undeterred work, we are pleased to announce to our community that QA Touch is now integrated with Playwright Integration in Test Case Management.
What is PlayWright?
Playwright is an open-source automation tool developed by Microsoft that allows developers to automate the testing of web applications across different browsers (such as Chromium, WebKit, and Firefox) and platforms (including Windows, macOS, and Linux). Playwright enables developers to write reliable and maintainable tests for web applications by automating user interactions such as clicking buttons, filling forms, navigating pages, and validating UI elements.
Step 1 : Playwright Installation – Local Setup
npm init playwright@latest

Step 2 : Running the Example Test
npx playwright test
How to check Version
npx playwright –version
System requirements
Node.js 18+
QA Touch & Playwright Integration Process
- Login in QA Touch.
- Click My profile – Generate API key.
- You can refer QA Touch API from https://doc.qatouch.com/#qa-touch-api
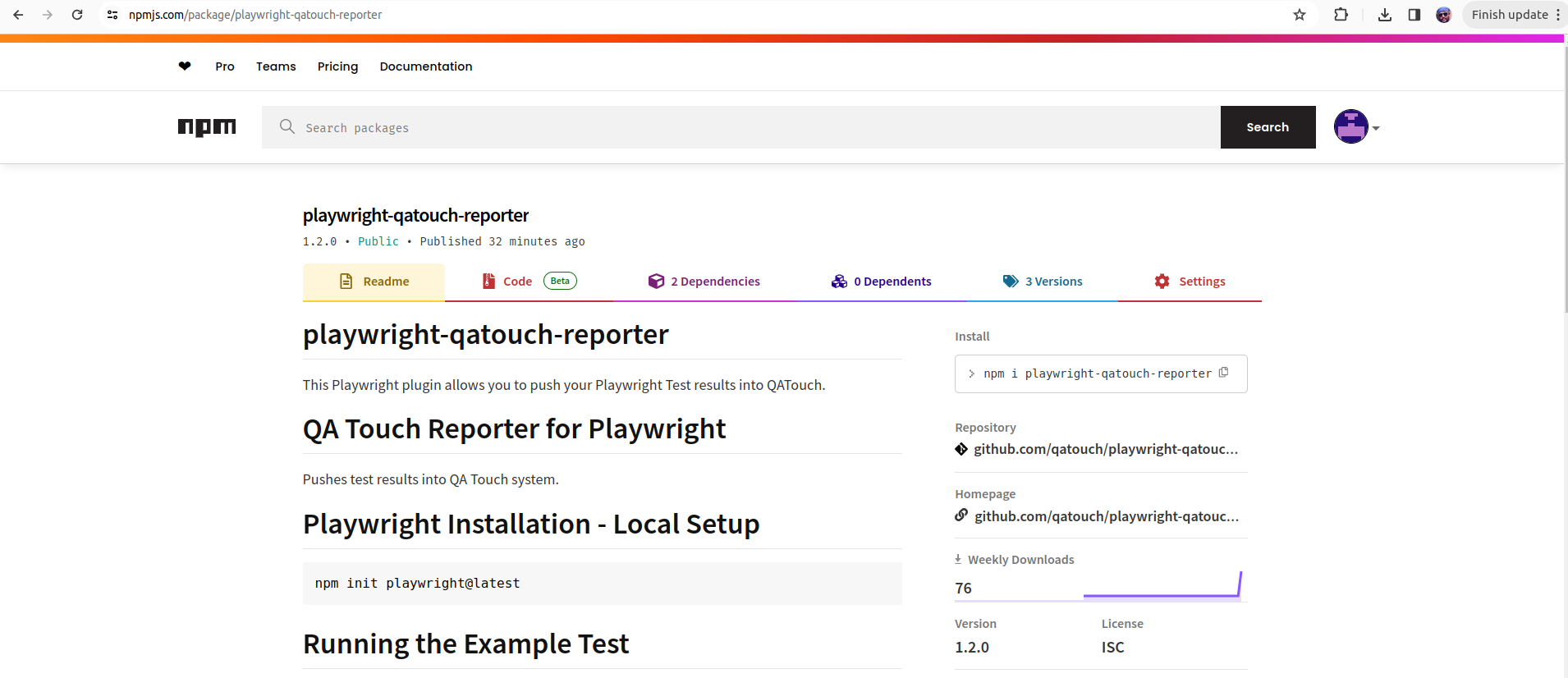
- Access the Package URL https://www.npmjs.com/package/playwright-qatouch-reporter
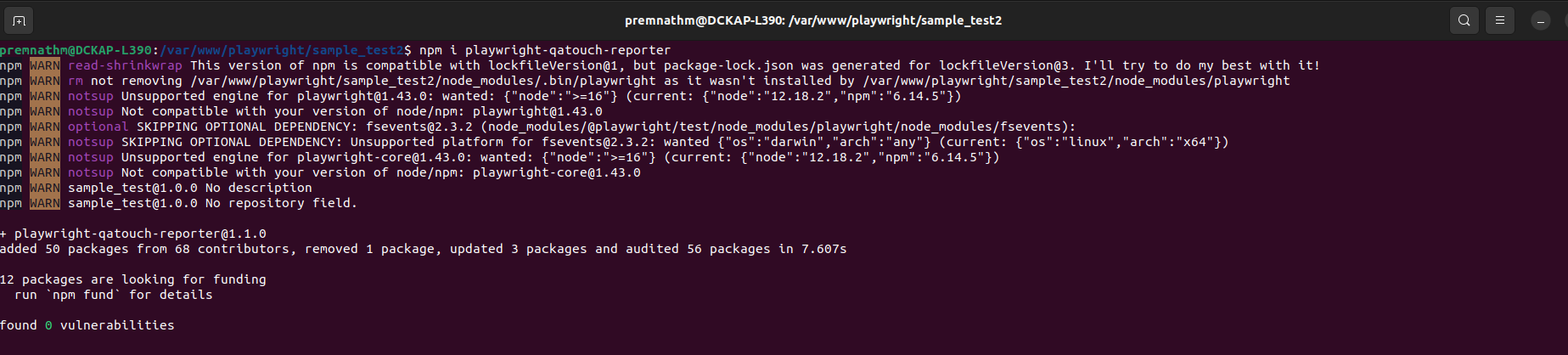
- Install the package in Playwright root directory by executing the below command from your automation environment from the command line.
Installation – QA Touch plugin
npm i playwright-qatouch-reporter
Prerequisites
To use QA Touch Reporter, you will need to set up the following environment variables:
Ensure that your QA Touch API is enabled and generate your API keys. See https://doc.qatouch.com/#qa-touch-api
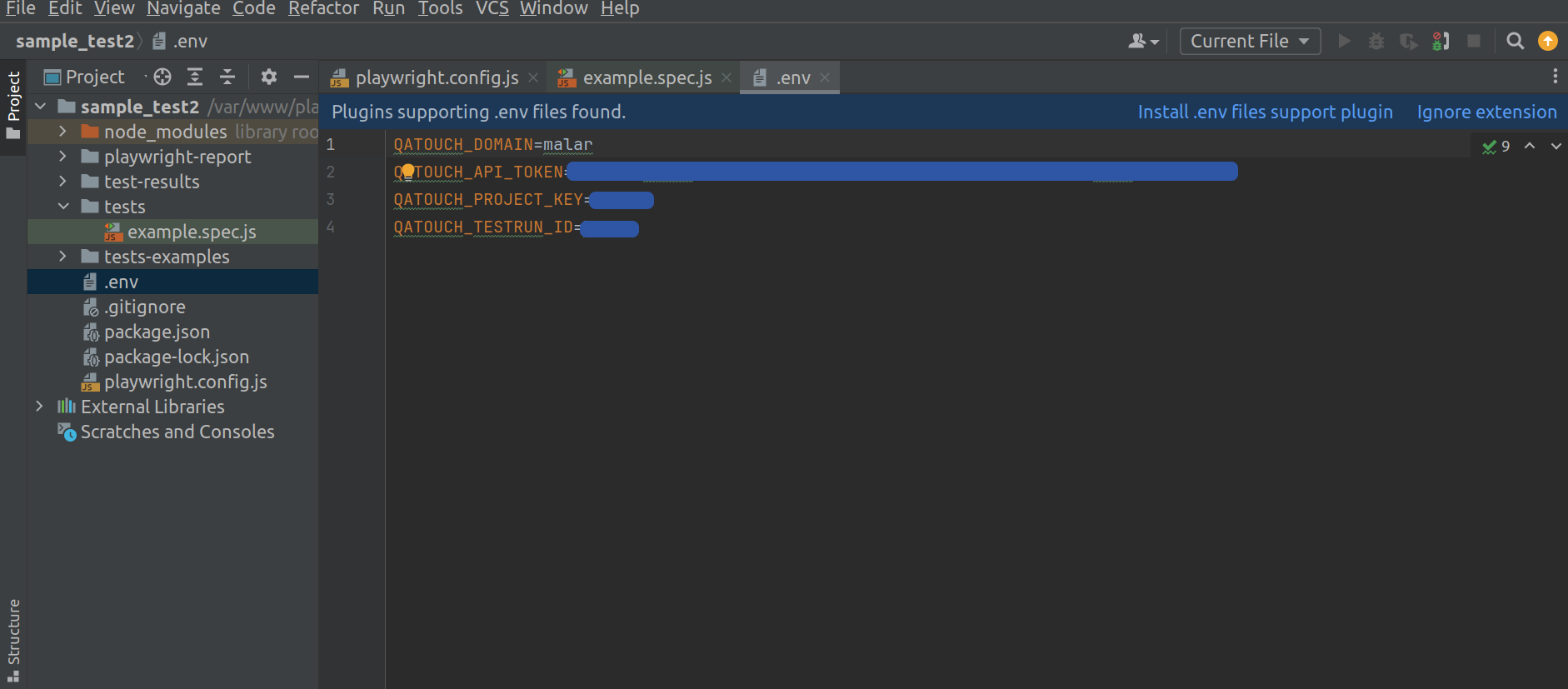
Add .env file to playwright project root folder with the following keys:
QATOUCH_DOMAIN=your-domain
QATOUCH_API_TOKEN=your-api-token
QATOUCH_PROJECT_KEY=Project-Key
QATOUCH_TESTRUN_ID=Test-Run-Id
 Usage
Usage
Please open playwright.config.js file, replace below code
reporter: [[“html”],[“playwright-qatouch-reporter”]],
 Go to tests/example.spec.js Open
Go to tests/example.spec.js Open
In order to use reporter, you should add meta information to your tests. Meta key should be TRXXX (TestRun Code in qatouch), e.g.:
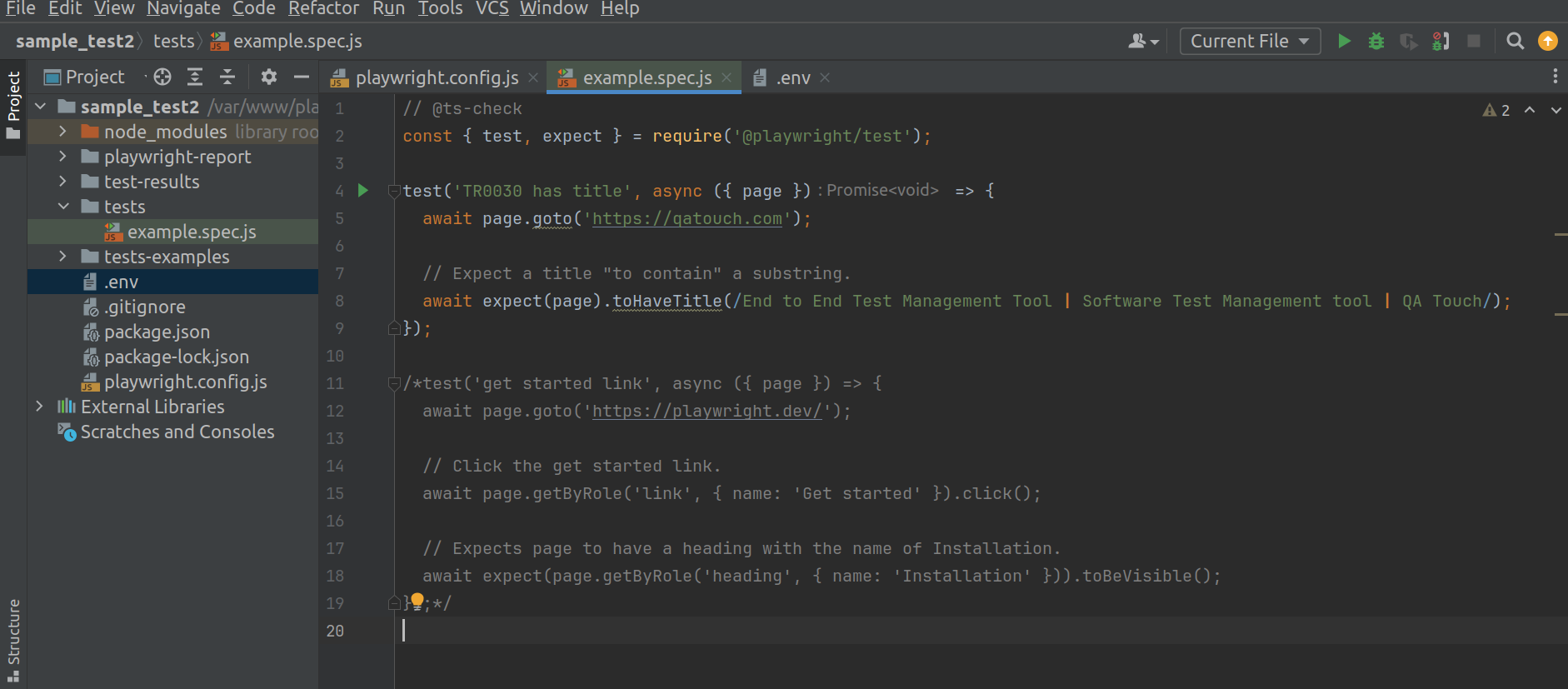
Replace below code
const { test, expect } = require(‘@playwright/test’);
test(‘TR0030 has title’, async ({ page }) => {
await page.goto(‘https://qatouch.com’);
// Expect a title “to contain” a substring.
await expect(page).toHaveTitle(/End to End Test Management Tool | Software Test Management tool | QA Touch/);
});

Running Playwright Command
npx playwright test
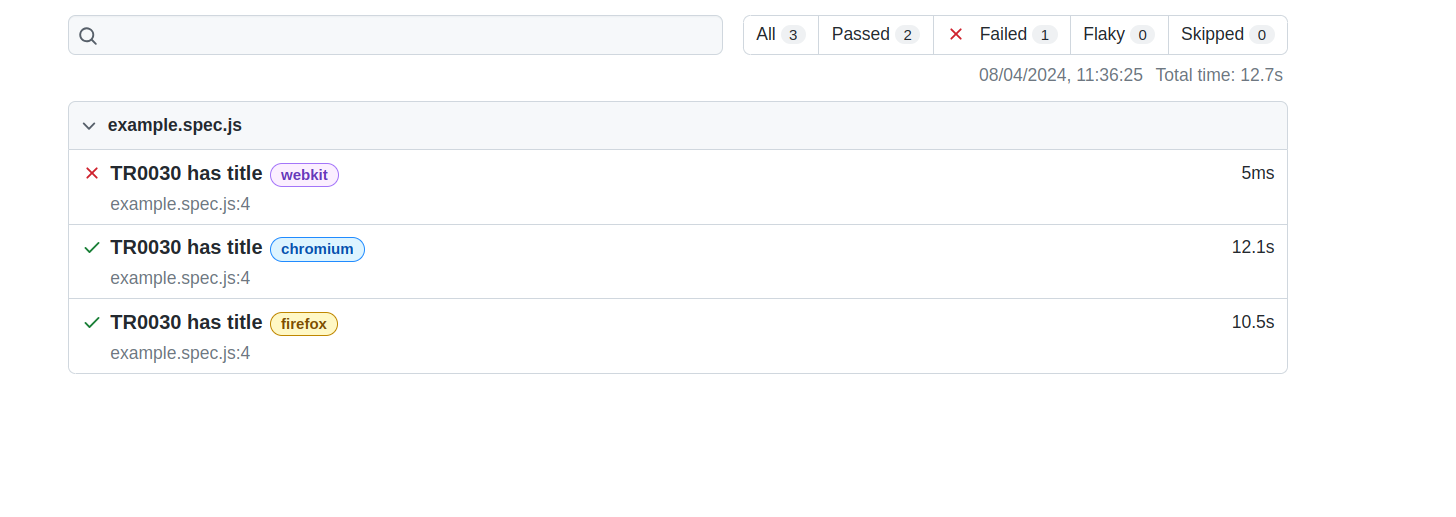
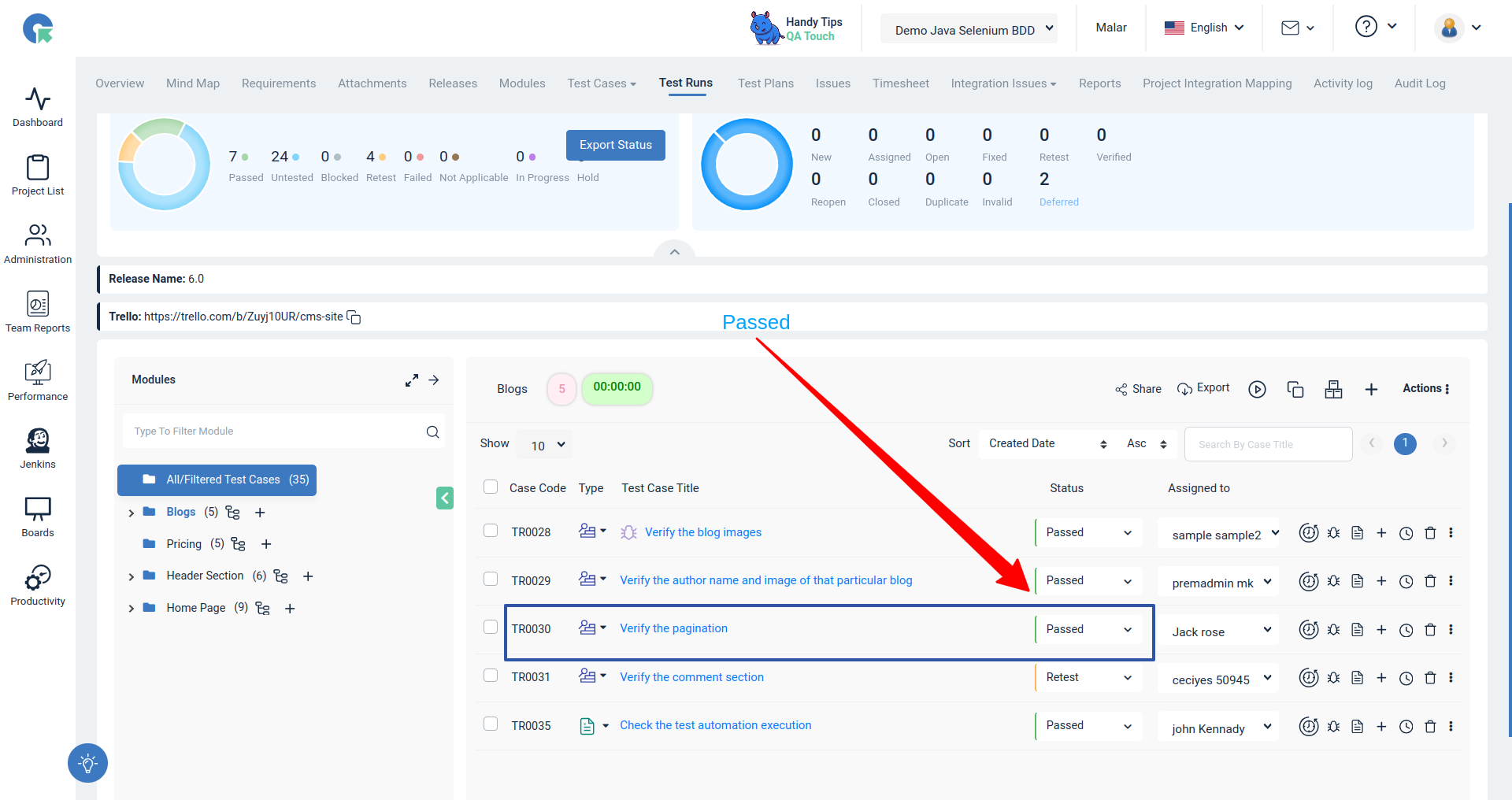
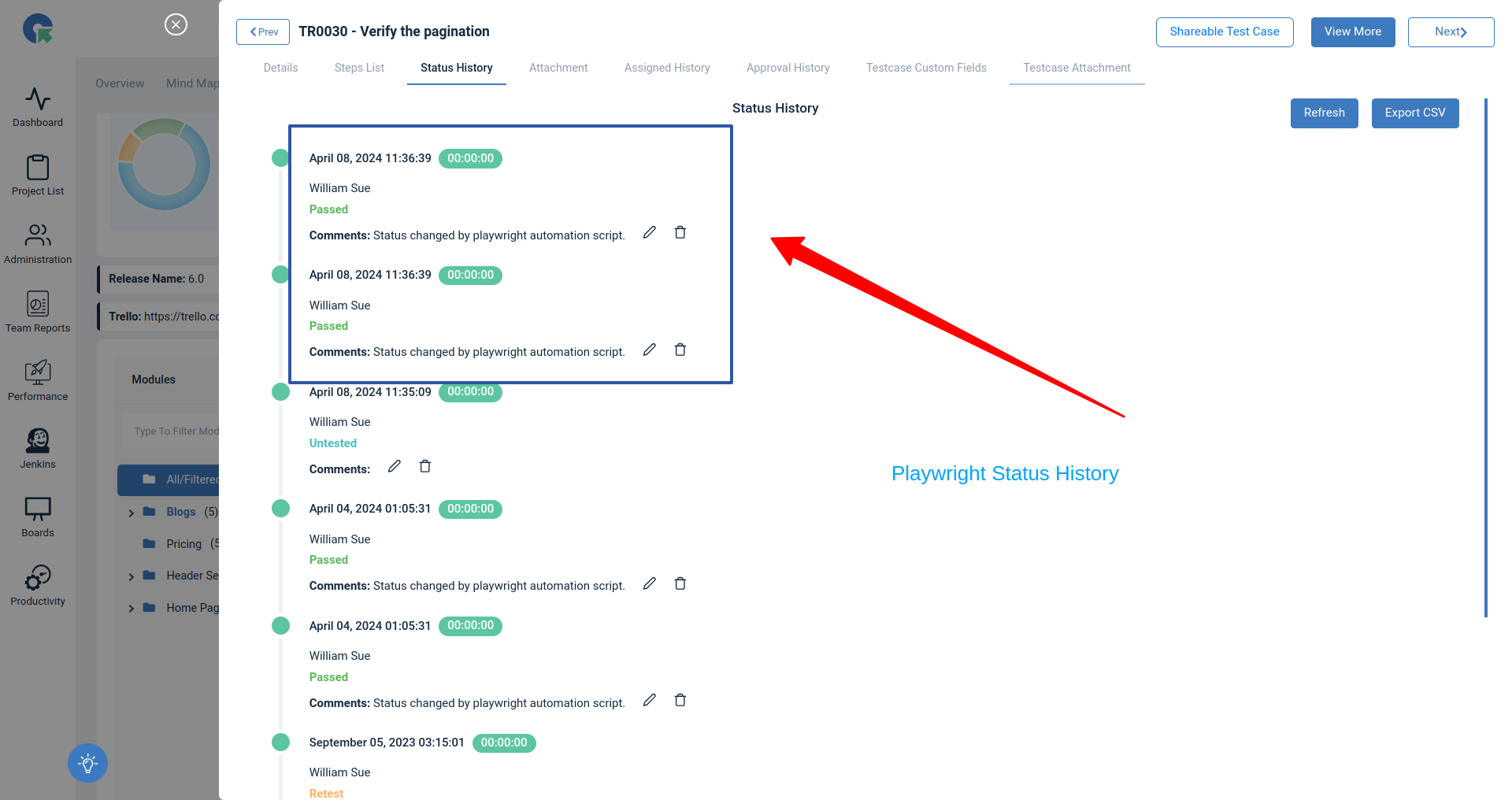
QA Touch Test Result Sync – Successfully
Please see the below screenshot


This integration is just the beginning of a lot more platforms with which we plan to collaborate in the near future to make testing accessible for all.
Register here and be the master of your application testing.