Quality is never an accident; it is always the result of high intention, sincere effort, intelligent direction and skillful execution; it represents the wise choice of many alternatives. – William A. Foster
QA is your first internal customer, who always tells about the bad news what functionality has been broken on the website. QA acts as a customer to your business who embraces the customer workflows, reviews it and bridging the gap between business, engineering and end customers.
You may wonder why we need QA. Next, we are going to see that in brief.
A good QA is inquisitive and thinks outside the box. Brings a fresh perspective and interacts with the site’s features the way a new user would.
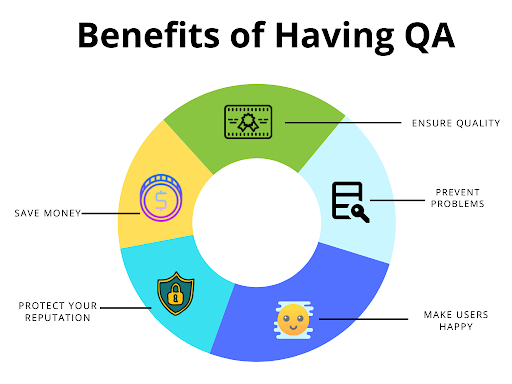
We are going to see the benefits of having QA. The below picture shows:

Ensure Quality
Unless a product is tested, no one can guarantee that the site will work properly.

Prevent Problems
QA can detect a problem before someone thinks of it. So, they will prevent problems.
Make Users Happy
QA contributes to the user’s first impression of the site and will make happy customers.
Protect Your Reputation
Protecting the brand’s reputation is vital for the business. A flawless site is required to achieve this.
Save Organization’s Money
Testing a site in the initial phases is cheaper than making changes later to the entire system in the maintenance phase.
Think of these scenarios. What will happen if there is a 0.01 seconds delay in the site load? When a customer is creating a quote and submit, the form is not submitted, then what will happen? The wrong price is showing to the existing customers all of a sudden after the recent code push?
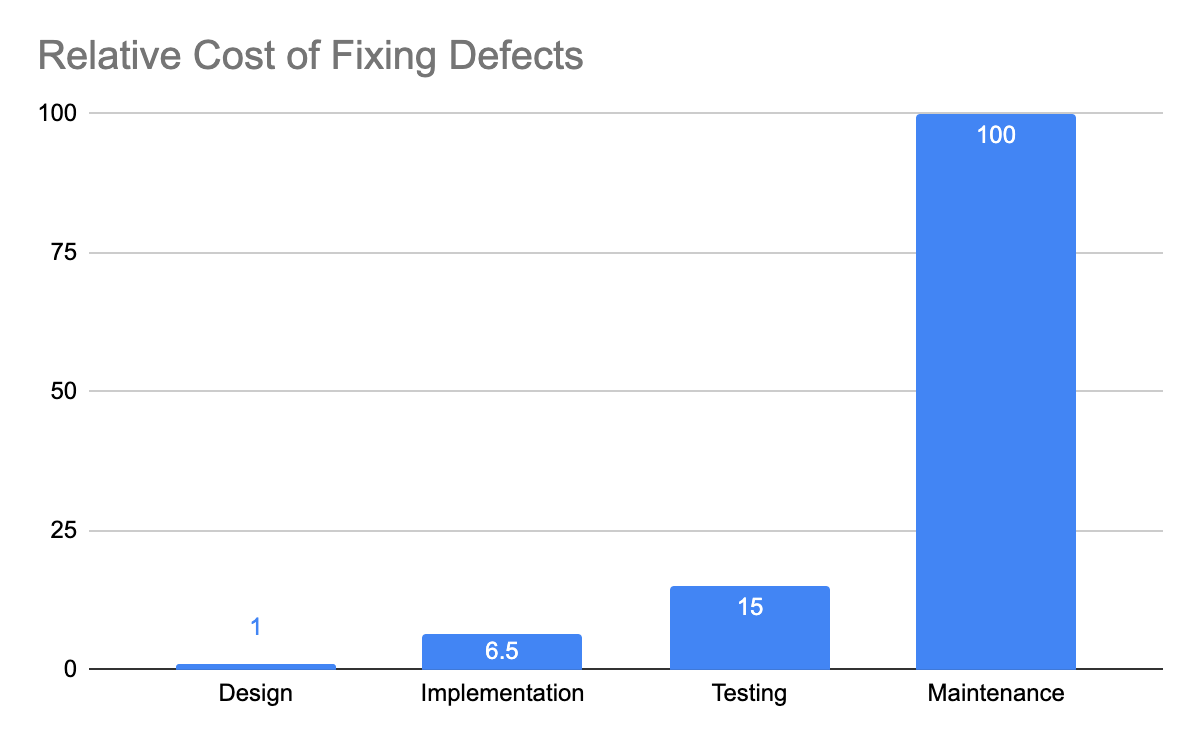
An interesting statistic about How Bug Fixing cost increases relatively in each phase of the SDLC.

The Systems Sciences Institute at IBM has reported that the cost to fix an error found after product release was four to five times as much as one uncovered during design and up to 100 times more than one bug identified in the maintenance phase.
So it is always Prevention is better than cure.
Professional QA will prevent defects from passing on to the production and with that, they will ensure the quality of the application they are delivering.
To deliver the quality product/project, we need to build a right test strategy,
- Business workflows
Identify the business workflows, in the product/project, need to be tested.,
- Choose Your Tests Wisely
Analyze and prioritize the test cases by their core functionality as well as user input from the customer support and business teams.
- Perform Security and Vulnerability Assessments
Conduct Security and Vulnerability assessments since, in eCommerce website involves payment transactions. Check for PCI compliance of the website.
- Conduct Performance Testing
Performance testing needs to be conducted to ensure the site’s stability during the heavy traffic to support peak holiday season.
- Checking compatibility with Web Browsers
In general, people will use multiple web browsers. The website should be compatible with widely used browsers.
- Test for Mobile Responsiveness
Mobile sales accounted for 40% of all purchases made on Black Friday in 2018. (source: OuterBox). So, the website should be available with Mobile responsive and it should be tested…
You can leverage the test management tool to build test strategies. In DCKAP we have built A powerful test management tool for agile QA teams Plan, Track, and release great software with ease.
So, why are you waiting? Start your 14-day free trial and Start using QA Touch to improve your software quality!
Happy Testing!!







