It’s 2024, and still, it is all e-commerce, e-commerce, and e-commerce chant everywhere on the internet. Thanks to the developers and testers who know how to write test cases for eCommerce websites and relentlessly worked to offer the world the comforting gift of online shopping.
The popularity of eCommerce websites is at its peak, and today online shoppers are around 2.14 billion, which is about 27.6% of our world population. What a massive number to begin the blog with! Well, that’s not just a staggering number but a huge responsibility on the shoulders of QA professionals.
So, when a customer steps into your eCommerce store, you won’t let them go without buying something. For which writing good and robust test cases is of utmost importance. Now, how to write important test cases for an eCommerce website? Do you want to know the best way, then keep reading more.
eCommerce website testing ensures the following:
- The back-end software is dependable.
- The program is up-to-date.
- Customer data security.
- Ideal capacity use and performance.
The majority of people believe that security aspects are the main focus of testing an eCommerce website. That’s not really true, though. It is more important to ensure that each part of your platform is reliable and robust in terms of functionality.
Through effective testing of your eCommerce website in a staging environment, you will be able to spot and fix any errors early on, long before your users do.
Why Should You Test E-Commerce Sites?
- Fierce competition in the e-commerce field.
- By 2040, eCommerce websites will contribute to 95% of all purchases.
- Negative online shopping experiences make customers 62% less inclined to buy from you again.
Whatever the platform, be it web pages or mobile devices, it is crucial to address issues with eCommerce websites including cart abandonment, responsiveness, poor user experience, and inconsistent checkout processes.
Let’s examine the various eCommerce testing methods and how they help companies make sure their websites are successful with users.
What Are The Different Types Of eCommerce Websites?
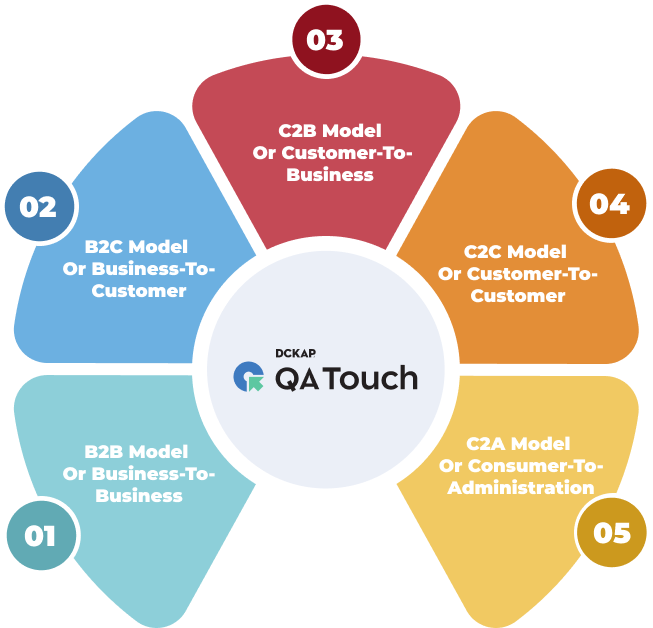
This segment is to understand that eCommerce website testing test cases are different from one type to another. We have categorized eCommerce websites into five groups based on buyers and sellers. And they are as follows:

B2B Model Or Business-To-Business
This is the one business supports the other via a deal or contract using an online store. For example, we must surely be familiar with Amazon Business, Alibaba.com, and more.
B2C Model Or Business-To-Customer
In this model, the businesses support the direct customers to buy products in online stores also known as an eCommerce stores. For example, we have Uber, Facebook, Instagram, LinkedIn, and more.
C2B Model Or Customer-To-Business
In such a model, a person can directly sell their particular product to big organizations. For example, there are writers, freelancers of all kinds, artists, designers, service providers, and more.
C2C Model Or Customer-To-Customer
In an eCommerce website model like this, a person can directly sell their products to customers. Further, there will be no management. An individual is responsible for eCommerce business, shipping, website maintenance, product listing, and everything else.
C2A Model Or Consumer-To-Administration
In this eCommerce model, all the business transactions happen directly from one individual to a public administration. The best example of this model is booking tickets in a movie theater.
How To Test an eCommerce Website?
The better the performance of the site, the more the business and profits. But, there are some difficulties to overcome here. An eCommerce website can be a web page or mobile device too. It becomes tough to undergo all the typical test types, here are a few to mention.
- Functional Testing
- Usability Testing
- Security Testing
- Performance Testing
- Database Testing
- Mobile Application Testing
- A/B testing.
5 Test Scenarios For An eCommerce Website
The test cases are primarily the scripted/non-scripted scenarios written by monitoring different functionalities of an eCommerce website. And here in the blog, we have drawn and mentioned five major scenarios in a detailed checklist for you.
#1 General Test Cases:
It is paramount that these general Test Cases for an eCommerce website are comprehensively composed. Every detail needs meticulous attention. For example, the home page’s interaction and quality, how smooth the navigation is across all the product categories or if the particular product images zoom when clicked upon, and more. Some general tests that need to run on an eCommerce website are as follows:
- Check if the website links redirect to appropriate category pages/ product pages.
- Check if all the category pages have proper products listed in the category.
- Check if the count of the total number of products listed on the category page is right or wrong.
- Check if the products have proper visibility, price, category name, product description, company logos, and details.
#2 Home page Test Cases:
A home page on an eCommerce website is much more than a simple display of products. The page usually is viewed as a clickable slideshow or an image, more like an auto-scroll that redirects the user to particular pages. And as this is the hero section, it becomes a crucial space for marketing as well. And here are a few focus points that a QA team needs to put effort on:
- Check when the image refreshes and see if the page auto-scrolls.
- Check if clicks are taking you to the right page and product deal.
- Check the loading time of the pages.
- Check if the content like banners, footer, newsletter, social media links, and more are correctly visible and clickable.
- Check if the homepage is looking and performing in the same manner in different browsers and screen resolutions.
#3 Search Test Cases:
Fun fact, this is the most used feature on any eCommerce website. The moment one opens an eCommerce site, they go right to the opinion in search for the products, so make sure it works as expected. These are a few key things to test in a search functionality:
- Check if the right search results view properly when typed with their product name, brand name, and more.
- Check if the right number of results are projected per page.
- Check if different options are available based on the brand, price, ratings, reviews, etc.
- Check if, in the case of multiple-page results, there are many options available to navigate between them.
#4 Payments Test Cases:
Another fun fact, most of the customers quit the site once they fail to make a payment. So, this is another area to test rigorously. And here, we mentioned a few cases that can help brainstorm more ways to ensure a smooth transaction.
- Check if all the payment options are working fine as anticipated.
- Check if customers can checkout as mere guests for making a payment.
- Check if there are returning customers. Does the page prompt them to sign in?
- Perform security tests for the storage of users’ credit card information. (it’s at all costs, and is quintessential to secure the customer’s sensitive information)
- Check what the return page shows after the payment is completed.
- Check if the customer receives a message after making the payment.
#5 Shopping Cart Page Test Case:
A shopping cart is what makes an eCommerce website complete. And special attention there is very much recommended. So, the customer can swiftly select, store many items in their shopping cart, and buy them. Well, here are a few important things that one should consider in a shopping cart:
- Check if all item’s costs are correctly displayed in the shopping cart.
- Check if the options work, let the user add items to the cart, and proceed to the checkout.
- Check if the options of adding more items are working correctly.
- Check if the to remove items works in the checkout.
- Check if the taxes are charged as per the location.
- Check if the option of applying for coupons works.
- Check if the shipping costs are accurate as per the selected shipping options.
Tools For Testing eCommerce Sites
- Google Analytics Content Experiments: You can use experiments to examine how well multiple versions of your sites encourage a number of online buyers to finish a specific task. Test up to five versions at different URLs to find which page results in the most conversions. It helps in performance and usability testing.
- Silverback: It is a Mac-only usability testing program. You can use it to record usability testing sessions, assign tasks, and highlight key moments throughout a session. It also lets you record screen activity.
- UserTesting.com: Usability testing is available on demand from UserTesting.com. Create your exam using one of the editable templates. Consider your target audience’s demographics while choosing members. View videos of the users of your website, request written responses and ask follow-up inquiries.
- Monitor.us: It allows you to help in performance testing.
- Concept Feedback: It offers professional advice on usability testing.
- HotJar: It is a platform that makes user voice and online behavior visible.
Benefits of eCommerce Testing
- Attract more consumers as the website is tested and thus more efficient and optimized.
- It will improve the user experience overall.
- It lessens the probability of occurrences like website crashes and data breaches.
- It compares the website’s potential incoming site traffic to the website.
Challenges of E-commerce Testing
- Compliance with security guidelines to safeguard consumer data and identity.
- Compliance with accessibility criteria to accommodate multilingual marketplaces and business regions.
- Testing from beginning to end and test management for significant e-commerce transformation projects.
Conclusion:
In an eCommerce website, frequent, most relevant, and quick testing is a super important thing because eCommerce is at an all-time high, and hereafter there is no looking back. A simple, smooth flow through an eCommerce store is what all a customer wants. So let’s work for it.
And further, if you like the type of content you are reading, make sure to subscribe to our QA Touch blog post for more interesting content. We create and send so much Testing joy to your inbox without making a noise. Also, give us a thumbs-up on social media for some amazing posts, where we do all the fun and exciting content on Testing and Tech.
Start your 14-day free trial and be the champion of your application testing.
FAQs
What is E-commerce Testing?
The process of testing your e-commerce website and related web apps is known as e-commerce testing. It can help you spot errors and issues to give your customers a seamless experience. The main objective is to identify bugs and fix them to ensure quality and reliability.
What should I put to the test on an eCommerce website?
Three important aspects, including architecture (essential components), flow (login/signup, search results, checkout, and payment gateway), and functionality, should all be tested on an e-commerce business website (pages, Shopping Cart).
How do you create a website test case?
It is essential to adhere to the best practices when writing important test cases, such as:
- Add a detailed description.
- Outline the preconditions and assumptions.
- Discuss details about the test requirements and procedures.
- Highlight the anticipated results.