Different browsers can interpret code differently, leading to variations in how a website or application appears and functions. For example, your web application might work well on Chrome but not on other browsers. This inconsistency creates significant challenges for developers and QA teams looking to deliver seamless and uniform user experiences.
This is where cross-browser testing comes into play. Cross-browser testing is the practice of verifying that web applications work as intended across many different combinations. In this blog, we will cover the concept of cross-browser testing, types, tools, techniques, and more. Read along to find out.
What is Cross Browser Testing?

Cross-browser testing is a quality assurance process ensuring a web application works as intended across different browsers, devices, and operating systems. The primary aim of cross-browser testing in software development is to provide a seamless and consistent user experience irrespective of the choice of browser or device.
Who Performs Cross-Browser Testing?
Cross-browser testing is typically performed by internal teams, including developers and QA testers. Developers ensure the codebase is compatible with multiple browsers, while QA testers verify the application’s functionality and appearance across these platforms.
When to Perform Cross-Browser Testing?
Cross-browser testing should be integrated throughout the software development lifecycle. Ideally, it starts during the development phase and continues through to the deployment stage. Performing these tests early often helps identify and address compatibility issues before reaching end users.
What Features are Analysed in Cross-Browser Testing?
During cross-browser testing, various features of the software are analyzed, including:
- Ensuring consistent layout and design across different browsers
- Verifying that all functionalities work as intended
- Checking the performance of the application under different conditions
- Ensuring the application is user-friendly and accessible
Why is Cross Browser Testing Important?
Cross-browser testing ensures that users have a consistent experience across different browsers and devices, which is vital for any business or organization today. Here are some key reasons why cross-browser testing is important:
1. Ensure Consistent User Experience
One of the main goals of cross-browser testing is to provide a consistent user experience across various browsers and devices. Users may access your application using different platforms, such as Chrome, Firefox, Safari, or Edge, and each browser may render HTML, CSS, and JavaScript differently.
Cross-browser testing ensures that your application looks and functions the same way regardless of the browser, providing a seamless experience for all users.
2. Identify Browser-Specific Issues
Different browsers have unique rendering engines and capabilities, leading to browser-specific issues that can affect the functionality and appearance of your application. Cross-browser testing helps identify these issues early in the development process.
By detecting and resolving browser-specific bugs, you can ensure your application works correctly for all users, avoiding potential frustration and dissatisfaction.
3. Maintain Brand Credibility
A consistent and high-quality user experience across all platforms is essential for maintaining brand credibility. Users expect websites and applications to function flawlessly, and any discrepancies can damage your brand’s reputation.
Cross-browser testing ensures your application meets the highest quality standards, reinforcing your brand’s reliability and professionalism.
4. Reduce Customer Complaints Related to Software Functioning
Inconsistent behavior or visual glitches across different browsers can lead to customer complaints and support requests. By performing thorough cross-browser testing, you can proactively identify and fix issues before they reach your users.
This not only enhances the user experience but also reduces the volume of customer support inquiries, saving time and resources for your team.
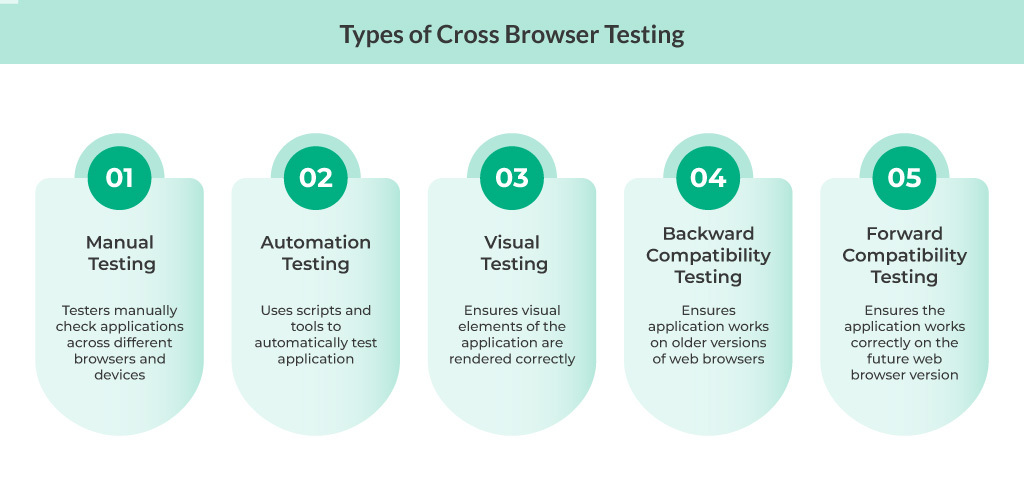
Types of Cross Browser Testing

Here are the major types of cross-browser testing that is performed by QA teams and developers in SDLC:
1. Manual Cross Browser Testing
Manual cross-browser testing involves human testers manually checking a web application across different browsers and devices. This thorough method can uncover subtle issues that automated tests might miss.
2. Automated Cross Browser Testing
Automated cross-browser testing uses scripts and tools to test a web application across multiple browsers and devices automatically. This method is efficient for repetitive and extensive testing
3. Visual Cross Browser Testing
Visual cross-browser testing focuses on ensuring that the visual elements of a web application render correctly across different browsers and devices. This type of testing is essential for maintaining a consistent look and feel.
4. Backward Compatibility Testing
Backward compatibility testing, also known as backward testing, focuses on ensuring that an application works correctly on older versions of web browsers. This type of software testing is crucial for users who may not always use the latest browser versions for various reasons, such as company policies, operating system limitations, or personal preferences.
5. Forward Compatibility Testing
Forward compatibility testing, also known as forward testing, aims to ensure that an application works correctly on future web browser versions. This type of testing is essential for the longevity and future-proofing of the application, ensuring that it remains functional and relevant as browsers evolve.
How Cross Browser Testing Works?
To get the best out of cross-browser testing, you need to make sure you are conducting it right. Here’s how you can do so:
1. Identifying Supported Browsers and Devices
The first step in cross-browser testing is to determine which browsers and devices you need to support. This decision is typically based on the target audience and their preferences. Consider the following factors:
- Use analytics tools to gather data on the most popular browsers and devices among your users
- Identify the primary browsers and devices used by your target audience
- Align with business goals and customer requirements to determine critical platforms
- Consider regional differences in browser and device usage
2. Setting Up the Testing Environment
Once you have identified the supported browsers and devices, the next step is to set up the testing environment. This environment should mimic the actual conditions under which your users will access the application.
- Use real devices for the most accurate testing results
- Utilize emulators and simulators for initial testing and coverage of a wide range of devices
- Set up virtual machines with different operating systems and browser versions
- Leverage cloud-based cross-browser testing platforms like BrowserStack or Sauce Labs to access a broad array of browsers and devices without needing physical hardware
3. Executing Test Cases Across Different Browsers
With the testing environment in place, you can begin executing test cases across the identified browsers and devices. This involves both automated and manual testing:
- Use automated testing tools and frameworks like Selenium, Cypress, or TestComplete to run repetitive tests quickly and efficiently.
- Perform manual testing to catch visual and usability issues that automated tests might miss.
- Employ visual testing tools to ensure that the application’s appearance is consistent across different browsers.
- Check how the application responds to different screen sizes and orientations.
4. Analyzing and Fixing Issues
The final step in the cross-browser testing process is to analyze the test results and fix any identified issues. This involves:
- Document any discrepancies or bugs found during testing, specifying the browser and device combinations where they occur.
- Prioritize issues based on their impact on the user experience and the target audience.
- Address the identified issues by making necessary code changes.
- Re-test the application on the affected browsers and devices to ensure the fixes have resolved the issues.
- Conduct regression testing to ensure that recent changes have not introduced new issues.
How to choose the right browser to test?
Choosing the right browser for testing depends on several factors, including your target audience, the functionalities you need to test, and the environments where your application will be used. Here are some key considerations to help you select the appropriate browser(s) for testing:
1. Market Share and Usage Statistics
Test on browsers with the largest market share to ensure you cover the majority of your users. As of now, these typically include Google Chrome, Safari, Firefox, and Microsoft Edge. You can also consider the specific browsers your target audience uses. For example, if you have a large user base in China, testing on browsers like QQ and 360 Secure Browser might be necessary.
2. Platform Specific Testing
You need to make sure to test on both desktop and mobile versions of browsers. Browsers like Safari have significant differences between their macOS and iOS versions. Furthermore, testing on different operating systems like Windows, macOS, Linux for desktop, and iOS, Android for mobile is also a good practice.
3. Feature and Functionality Testing
If your application uses browser-specific features or implements functionality differently across browsers (e.g., CSS grid, JavaScript ES6 features), you must ensure those browsers are included in your tests. Some browsers handle performance differently. Testing for performance on browsers like Chrome, Firefox, and Safari can help identify bottlenecks.
4. Compatibility and Standards Compliance
Browsers vary in their support for web standards. Testing on browsers like Firefox, which is known for standards compliance, can help identify issues related to web standards.
5. Automation and Tooling Support
Consider the ease of automation for each browser. Selenium WebDriver, Puppeteer, and Cypress support most modern browsers, but the level of support can vary. Browsers like Chrome and Firefox offer robust developer tools that can aid in debugging and performance profiling.
6. Security and Privacy Considerations
Browsers have different security features. Testing in environments with various security settings can ensure your application behaves correctly under different security constraints. Some browsers offer enhanced privacy modes. Testing in these modes (e.g., incognito or private browsing) can help identify issues related to session handling and data storage.
7. User Feedback and Bug Reports
Take into account any specific browser-related issues reported by your users. This feedback can help prioritize which browsers to focus on. You can use analytics data from your website to identify the most used browsers and focus testing efforts accordingly.
8. Cross-Browser Testing Tools
BrowserStack, Lambdatest and Sauce Labs tools allow testing across a wide range of browsers without needing to maintain many physical devices.
Cross browser testing checklist
Here’s a comprehensive checklist to guide your cross-browser testing efforts:
- Identify target browsers and devices
- Use physical devices, emulators, cloud-based services (BrowserStack, Sauce Labs), and install necessary tools (Selenium, Cypress, Puppeteer)
- Test links, buttons, and navigation menus for correct functionality
- Ensure input fields, dropdowns, radio buttons, checkboxes, and form submissions work properly
- Verify sliders, carousels, modals, and accordions for proper functionality
- Ensure images, videos, and audio files load and play correctly
- Test on various screen sizes and resolutions, check grid layouts, flexbox, and media queries
- Ensure fonts, sizes, and text alignments are consistent
- Ensure correct color rendering and adequate contrast
- Check image resolutions, SVG rendering, and icon fonts
- Test page load times across different browsers
- Ensure smooth scrolling and performance of animations
- Check CPU and memory usage, especially on resource-constrained devices
- Ensure compliance with W3C standards
- Check for JavaScript errors and compatibility issues
- Ensure compatibility of third-party plugins and libraries
- Test service workers, push notifications, and offline storage
- Check site accessibility over HTTPS and resolve mixed content issues
- Verify handling of cookies, localStorage, and sessionStorage
- Ensure functionality and behavior in private browsing modes
- Verify accessibility of all interactive elements via keyboard
- Test with screen readers like NVDA, JAWS, and VoiceOver
- Ensure correct usage of ARIA roles, properties, and landmarks
- Check for consistency across different browsers and devices
- Verify error messages and handling of edge cases
- Test tooltips, notifications, and loading indicators
- Automate repetitive tasks and perform regression testing
- Ensure correct implementation of analytics tools
- Analyze error logs from different browsers
- Create and review detailed test reports
Scenarios You Can Test Using Cross Browser Testing
Here are some scenarios you can test for cross browser testing:
1. For Devices
Cross-browser testing on different devices ensures that your web application performs well across various screen sizes and device specifications.
- How does the web application render on different screen sizes and resolutions (e.g., desktop, tablet, mobile)?
- Are there any layout issues or UI elements that break when viewed on different devices?
- Does the website respond appropriately to touch inputs on mobile devices?
2. Browser Compatibility (Desktop, Mobile)
Ensuring browser compatibility is crucial as users might access your website from various browsers, each rendering HTML, CSS, and JavaScript differently.
- Does the website function correctly on major desktop browsers (Chrome, Firefox, Safari, Edge)?
- Are there any JavaScript errors or broken functionalities in different browsers?
- Is the site fully functional on mobile browsers (Chrome for Android, Safari for iOS, Firefox for Android)?
3. CSS Compatibility
Different browsers might interpret CSS rules in various ways, leading to inconsistencies in the visual appearance of your web application.
- Are all CSS styles applied consistently across different browsers?
- Do CSS animations and transitions work smoothly in all supported browsers?
- Are there any issues with CSS Grid or Flexbox layouts in certain browsers?
5. Network
Testing under different network conditions ensures that your web application performs well even in less-than-ideal circumstances.
- How does the website perform on slow network connections (2G, 3G, 4G, 5G)?
- Does the website handle network interruptions gracefully?
- Are all assets (images, videos, scripts) loading efficiently on different network speeds?
6. Operating System
Testing across different operating systems is essential as they can have unique behaviors and system-level differences.
- Is the website functioning correctly on various operating systems (Windows, macOS, Linux)?
- Are there any OS-specific issues, such as font rendering or file upload/download problems?
- Does the application integrate well with OS-specific features (e.g., notifications, file system access)?
Cross Browser Testing vs Compatibility Testing
Both cross-browser testing and compatibility testing are essential; cross-browser testing ensures functionality across different web browsers, while compatibility testing ensures consistency across various environments.
| Feature | Cross-Browser Testing | Compatibility Testing |
|---|---|---|
| Definition | Ensures a web application functions correctly across different web browsers and browser versions. | Ensures a web application functions correctly across different environments, including various browsers, operating systems, devices, and network conditions. |
| Scope | Focuses primarily on testing across various web browsers. | Broader scope encompassing different browsers, operating systems, devices, and network conditions. |
| Primary Goal | To identify and fix browser-specific issues. | To ensure the application is compatible and provides a consistent experience across all supported environments. |
| Examples of Scenarios | Testing layout, functionality, and performance on different web browsers like Chrome, Firefox, Safari, and Edge. | Testing on different devices (mobile, tablet, desktop), operating systems (Windows, macOS, Linux), and network conditions (2G, 3G, 4G). |
| Testing Tools | BrowserStack, Sauce Labs, Selenium. | BrowserStack, LambdaTest, CrossBrowserTesting, and manual testing on various environments. |
| Common Issues Identified | CSS rendering differences, JavaScript errors, HTML5 element support. | OS-specific bugs, device-specific layout issues, network performance problems, browser compatibility issues. |
| Importance | Critical for ensuring a seamless experience across the most popular web browsers. | Essential for guaranteeing a universally smooth user experience across all environments where the application is intended to be used. |
Techniques for Effective Cross Browser Testing
Effective cross-browser testing requires a strategic approach to ensure your web application works seamlessly across different browsers and devices. Here are some key techniques to enhance your cross-browser testing process:
1. Prioritizing Browsers and Devices
One of the initial steps in cross-browser testing is to prioritize which browsers and devices are most critical based on your target audience and usage analytics. You ensure maximum compatibility and user satisfaction by focusing testing efforts on the most widely used platforms.
2. Using Emulators and Simulators
Emulators and simulators are valuable tools for replicating the behavior of various browsers and devices without needing physical access to each one. They provide a cost-effective and efficient way to test across various environments.
3. Running Tests in Parallel
Executing tests in parallel is crucial to expedite testing across multiple browsers and devices. This approach reduces overall testing time and allows faster feedback on compatibility issues.
4. Integrating with CI/CD Pipelines
Integrating cross-browser testing into Continuous Integration/Continuous Deployment (CI/CD) pipelines ensures that compatibility checks are automated and run consistently with each code change. This integration helps catch issues early in the development lifecycle.
5. Using Browser Developer Tools
Browser Developer Tools (DevTools) provide powerful capabilities for debugging and testing web applications directly within browsers. They enable inspection of HTML, CSS, and JavaScript, emulation of different devices, and simulation of network conditions, aiding in identifying and fixing cross-browser compatibility issues.
Tools for Cross Browser Testing
Here are some of the tools you can use to perform cross-browser testing:
- Selenium WebDriver: A widely-used automation tool for driving browsers, supporting multiple programming languages and integrations with various testing frameworks.
- LambdaTest: Provides a cloud-based Selenium grid for cross-browser testing, with features like screenshot comparison and automated testing on multiple browsers and operating systems.
- BrowserStack Automate: Allows automated testing of websites across browsers using Selenium or Appium, with capabilities for parallel testing and CI/CD integration.
- Microsoft Edge Developer Tools: Includes tools for testing and debugging websites in Microsoft Edge and other Chromium-based browsers.
- Ghost Inspector: Provides automated browser testing with visual regression testing capabilities to detect layout and design issues across different browsers.
Best Practices for Cross-Browser Testing
Following certain practices when performing cross-browser testing can enhance the chances of successful testing.
- Based on user demographics and usage analytics, establish clear guidelines for which browsers and versions your application will support.
- Start testing as early as possible in the development lifecycle to catch compatibility issues sooner, reducing the cost and effort of fixing them later.
- Use automation tools to simplify repetitive testing tasks across multiple browsers, ensuring consistent results and faster feedback.
- Prioritize testing critical features and functionalities that are most important to your users across all supported browsers.
- Create and maintain a checklist of browsers, devices, and scenarios to ensure comprehensive test coverage and consistency in testing efforts.
Challenges in Cross Browser Testing
Cross browser testing can ensure the consistency of web applications across different browsers and devices but comes with its own set of challenges.
1. Browser Compatibility Issues
Due to varying levels of support for HTML, CSS, and JavaScript standards, websites may render differently or experience functionality issues across different web browsers. You can use tools like Sauce Labs to simultaneously test your website across multiple browsers.
2. Device Fragmentation
The proliferation of devices (smartphones, tablets, desktops) with different screen sizes, resolutions, and hardware capabilities complicates testing efforts. Utilize responsive design principles and test on emulators, simulators, and physical devices covering various form factors. Prioritize testing on devices with the highest user adoption rates.
3. Varying Screen Resolutions
Websites must adapt to different screen resolutions and aspect ratios to ensure a consistent user experience. Implement responsive web design techniques using CSS media queries. Test across common resolutions and use tools like Chrome DevTools to simulate different viewport sizes.
4. Different Operating Systems
Websites may behave differently across various operating systems (Windows, macOS, Linux, iOS, Android) due to differences in browser implementations and system-level features. Test on different operating systems using virtual machines or cloud-based testing platforms. Ensure compatibility by leveraging cross-platform libraries and APIs where possible.
5. Performance Variations
Websites may perform differently in terms of speed and responsiveness across different browsers and devices. Conduct performance testing using tools like Google Lighthouse or WebPageTest to measure load times, resource consumption, and responsiveness. Optimize code and assets based on performance metrics and best practices.
Conclusion
Cross-browser testing is a vital process in delivering a seamless and consistent user experience across different web browsers and devices. It helps in identifying and fixing browser-specific issues, maintaining brand credibility, and reducing customer complaints.
QA Touch is an effective test management platform that can help you streamline the testing processes. With our advanced ChatGPT enabled test case creation and test automation support, we help you carry out the entire test process from a single platform.
Start your 14-day free trial to see how it works.