As a QA tester, you’re probably familiar with Selenium, a powerful open source for automating web application testing. While Selenium is an essential tool for ensuring that web applications perform as expected, managing and maintaining large test suites can become challenging. This is especially true when test code becomes cluttered and repetitive, making it harder to update, scale, and debug.
This is where the Page Object Model (POM) comes in. POM is a widely adopted design pattern in test automation that promotes the development of modular, maintainable, and reusable test code. In this blog, we’ll walk you through what POM is, why it’s important, and how you can implement it effectively in your Selenium automation projects.
Also Check: Progressive Web Application Testing And How To Get Started?
What is the Page Object Model (POM)?
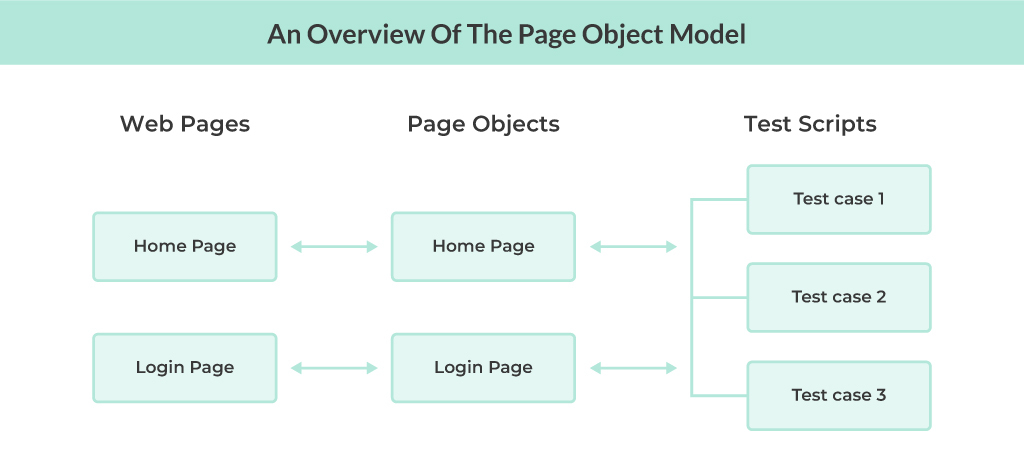
The Page Object Model is a design pattern that allows you to organize your Selenium tests to improve code readability and maintainability. Essentially, POM works by representing each web page (or section of a page) as a class in your automation framework. Each class contains locators for the web elements on that page and methods that define how to interact with these elements (like clicking a button or entering text).
By using POM, we separate the test logic from the page-specific details, meaning the code that defines how to navigate and interact with a page is kept apart from the actual test cases. This results in cleaner, more maintainable code that can be reused across multiple tests.
 Why Use Page Object Model?
Why Use Page Object Model?
The Page Object Model (POM) offers several key advantages that help make your Selenium tests more organized and efficient. Here’s why POM is a must-use design pattern for test automation:
1. Maintainability
When an application’s UI changes (which happens often during development), updating test cases manually can be a daunting task. With POM, all the locators and methods for interacting with a page are encapsulated in one class. This means you only need to update the locators or methods in the corresponding page class when changes occur, making the test suite easier to maintain.
2. Code Reusability
POM allows you to create reusable methods for interacting with web elements, reducing code duplication across test scripts. For instance, if multiple test cases involve filling out a login form, the same LoginPage class can be used repeatedly, ensuring consistency and reducing the need for writing the same logic multiple times.
3. Clarity and Readability
Test scripts are much more readable when the test logic is separated from page-specific logic. By abstracting user interactions into methods within page classes, your test scripts focus on what is being tested rather than how the interaction with the page is done. This makes it easier for other team members to understand the test cases without getting lost in the technical details of the page.
4. Decoupling Test Logic from UI
POM encourages the decoupling of test logic from the UI structure of the web application. Since the test scripts interact with the page objects rather than the actual web elements, any changes in the UI will not require rewriting the tests. You only need to adjust the affected page classes, thus reducing the impact of UI changes on your test suite.
Key Concepts in POM
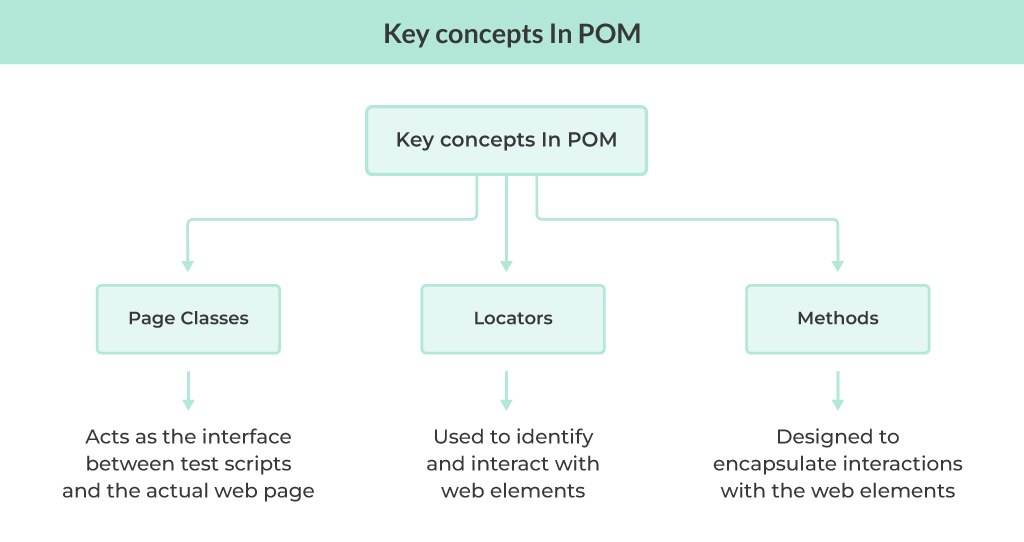
 When implementing the Page Object Model (POM) in your Selenium framework, you need to understand several key concepts. These concepts form the foundation of POM and are essential for organizing and structuring your test automation code effectively.
When implementing the Page Object Model (POM) in your Selenium framework, you need to understand several key concepts. These concepts form the foundation of POM and are essential for organizing and structuring your test automation code effectively.
Page Classes
In POM, each web page or a specific section of a web page is represented by a dedicated class. This class acts as the interface between your test scripts and the actual web page. The page class contains locators for the web elements on the page (such as buttons, input fields, and links) and methods that represent actions a user can perform (like clicking a button or entering text into a form).
For example, if you are testing a login page, you would create a LoginPage class that includes locators for the username and password fields, as well as the login button. The methods in this class would handle user interactions like entering the username and password and clicking the login button.
Locators in POM
In POM, locators are used to identify and interact with web elements. Selenium offers several strategies to locate elements on a web page, such as:
- ID: Locates an element by its unique ID.
- Class Name: Locates an element by its CSS class.
- XPath: Provides a flexible way to locate elements based on their structure in the DOM.
- CSS Selector: Locates elements using CSS rules.
When defining locators in POM, it’s a good practice to centralize and organize them. For example, locators can be stored as constants within the page class or, better yet, externalized in properties or JSON files. This makes it easier to update locators when the web page changes without modifying the core logic of your test classes.
Methods in POM
The methods in a page class are designed to encapsulate interactions with the web elements. These methods should be intuitive, making it easier to write and understand your test cases. For example, methods might simulate user actions like filling out a form, clicking a button, or retrieving text from an element.
By abstracting Selenium’s WebDriver commands into methods, you create a user-friendly interface that hides the complexity of interacting with the page. This allows your test cases to focus on testing the behavior and functionality rather than how to interact with the page.
Also Check: How to Sync Selenium Automation Testing Results with QA Touch?
How to Implement POM in Selenium – Step-by-Step
Implementing the Page Object Model (POM) in Selenium involves organizing your test automation code in a structured and maintainable way. Below, we walk through the essential steps to implement POM effectively.
1. Setting Up the Environment
Before implementing POM, you need to prepare your environment to support Selenium testing. This involves installing and configuring the necessary tools and libraries.
Steps to set up your environment:
- Install Selenium WebDriver: Ensure you have the WebDriver installed for your programming language (e.g., Java, Python). WebDriver allows Selenium to interact with the web browser.
- Install a Testing Framework: Choose a testing framework like JUnit or TestNG (for Java) or PyTest (for Python). These frameworks help organize and run your tests effectively.
- Download Browser WebDrivers: Obtain browser-specific WebDrivers, such as ChromeDriver or GeckoDriver for Firefox. These are necessary for running tests in different browsers.
- Configure your IDE: Use an Integrated Development Environment (IDE) like IntelliJ IDEA, Eclipse, or Visual Studio Code to manage your project and keep it organized.
2. Creating Page Classes
The next step in POM implementation is to create page classes. Each web page or section of a page that you interact with in your tests should be represented by its own class. These classes will encapsulate the web elements and actions related to a particular page, creating an easy-to-use interface for your test scripts.
Steps to create page classes:
- Identify Web Elements: In each page class, you need to define the web elements that your test will interact with, such as input fields, buttons, and links. These elements are often located using attributes like ID, class name, or XPath.
- Create Methods for User Actions: Define methods in the page classes to handle common interactions, such as entering text, clicking a button, or navigating to a particular section. These methods simplify how your test scripts interact with the page, improving the overall clarity of the tests.
For instance, if you’re working with a login page, the login page class would include methods for entering the username, entering the password, and clicking the login button. These methods handle the page-specific interactions, while the test script focuses on the test logic.
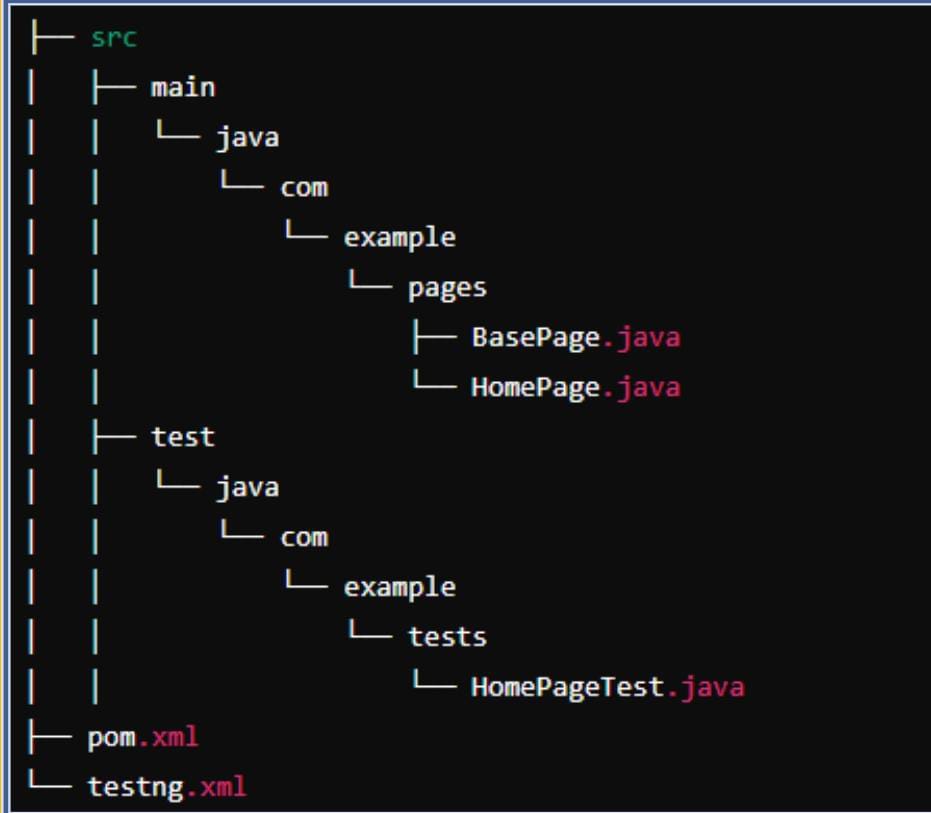
Here is the folder structure of a Selenium project using the Page Object Model (POM) design pattern:
3. Writing Test Cases with POM
Once you’ve set up the page classes, you can begin writing test cases that use them. This is where POM’s benefits become clear—your test scripts will be much cleaner and easier to maintain, as the logic for interacting with web elements is abstracted into the page classes.
Steps to write test cases using POM:
- Set Up a Test Class: Create a test class that will contain your test cases. This is typically done using your chosen testing framework (e.g., JUnit, TestNG, PyTest).
- Use Page Classes in Tests: In the test class, instantiate the page classes that represent the web pages involved in the test. This allows you to use the methods from those page classes to perform actions like logging in, submitting forms, or clicking links.
- Write Test Logic: Instead of focusing on low-level interactions (like clicking buttons or filling fields), your test cases can now focus purely on the test logic. For example, a login test case can simply call methods like “enter username” and “click login,” leaving the detailed page interactions to the page class.
- Add Assertions: Add assertions to verify expected outcomes, such as checking that a login was successful or a specific page is displayed after an action. The testing framework you use will provide built-in assertions for validating these conditions.
Advantages and Disadvantages of POM
The Page Object Model (POM) is a popular design pattern in test automation because of the many benefits it brings to the maintainability and scalability of your test suite. However, like any approach, it also comes with some challenges. Here are the key advantages and disadvantages of using POM in Selenium.
Advantages of POM
- Improved Test Maintenance: One of the biggest advantages of POM is the ability to easily maintain your tests. Since page-specific logic is separated into individual classes, changes to the web application’s UI only require updates to the corresponding page classes, rather than multiple test cases. This significantly reduces the effort needed to maintain your test suite when the UI evolves.
- Readable and Understandable Tests: By abstracting the complexities of interacting with web elements into page classes, POM makes your test scripts much easier to read and understand. Instead of focusing on the technical details of how to locate and interact with elements, your tests are written in a way that clearly communicates the user actions and expected outcomes. This not only makes the tests easier for QA teams to work with but also helps in knowledge transfer within teams.
- Scalability: POM is highly scalable and works well in larger projects with many test cases and pages. As your test automation framework grows, you can continue adding new page classes without affecting existing tests. The modular structure allows your framework to handle increased complexity while remaining organized and maintainable. This scalability is key for large, long-term projects where the UI changes frequently or the test suite expands over time.
Disadvantages of POM
- Initial Setup Time: One of the challenges with POM is the time it takes to set up initially. Creating individual page classes, defining locators, and writing methods for interacting with elements can be time-consuming, especially for large applications with many pages. This upfront investment may feel burdensome for smaller teams or projects with tight deadlines.
- Increased Complexity: While POM simplifies test maintenance and readability, it can also introduce additional complexity to your test automation framework. The need to manage multiple classes and layers of abstraction can make the system harder to navigate for less experienced team members. Additionally, as more classes and methods are added, ensuring consistency across the framework requires careful organization and best practices.
- Shared File Risk: Since we are using a shared file for maintaining the elements, even a small mistake may lead to the failure of the entire test suite. A single incorrect locator or poorly written method could potentially disrupt the testing process across multiple tests.
- Complex Page Objects: If not correctly designed, page objects can become overly complex, defeating the purpose of the model’s simplicity. Poor structure can make it harder to maintain and update the test suite as the application evolves.
- Handling Dynamic Elements: It can be challenging to manage dynamic elements of an application with this approach. When elements change frequently or dynamically load, the predefined locators in the POM may become outdated quickly, requiring more frequent updates and adjustments to the page classes.
Best Practices for Using POM
To get the most out of POM, it’s essential to follow some best practices. Below are key recommendations that will help you implement POM effectively.
1. Use Descriptive Method Names
When creating methods in your page classes, use clear and descriptive names that reflect the actions being performed. This makes your test scripts more readable and intuitive. Method names should describe what the method does rather than how it does it. This allows anyone reading the test case to understand the user action without needing to dive into the underlying code.
For example, instead of naming a method clickButton(), use submitLogin() or navigateToProfile(). These descriptive names communicate the intent of the action, making it easier for other testers or developers to understand the purpose of the method when they read the test scripts.
2. Avoid Logic in Page Classes
Page classes should only contain web element locators and methods for interacting with those elements. Avoid adding any business logic, assertions, or test logic in the page classes themselves. Keeping page classes free from logic ensures that they remain reusable and focused solely on the UI interactions.
Test logic, such as decision-making or verifications, should be kept in the test scripts. This separation of concerns helps maintain the modularity of the framework and ensures that page classes can be used across multiple tests without modification.
3. Modularize Reusable Components
If there are common actions or elements that span multiple pages (like navigation bars or footers), it’s best to modularize these into their own classes. This prevents duplication of code and makes it easier to update shared components when needed.
For example, if a navigation menu is present on multiple pages, create a NavigationMenu class that contains the elements and methods specific to that component. Then, include this component in any relevant page classes. This practice keeps your page classes lean and reduces redundancy across your project.
4. Avoid Duplicating Code
Share common methods across various pages. For instance, if multiple pages have a similar navigation bar, extract the navigation actions to an independent, reusable component class. This not only keeps your code DRY (Don’t Repeat Yourself) but also makes maintenance easier when updating shared components.
5. Separate Test Data from Page Objects
Store test data separately from page object classes, either in external files (e.g., CSV, JSON, XML). This ensures that test data can be easily modified without affecting the page object code. Additionally, separating test data makes it easier to manage test cases for different environments or user scenarios.
6. Integrate with Other Design Patterns
While POM is effective on its own, you can enhance its power by integrating it with other design patterns for a more robust framework. For instance:
- Factory Pattern: Use a factory to instantiate page objects, making the process of creating page objects more flexible.
- Singleton Pattern: This pattern can ensure that WebDriver instances are shared across tests to prevent multiple instantiations.
- Command Pattern: For more complex test scenarios, encapsulate test actions as commands, allowing them to be reused in different tests.
Integrating design patterns into your POM-based framework can increase the flexibility, reusability, and overall scalability of your automation suite.
Final Thoughts
The Page Object Model (POM) is a powerful design pattern that helps QA testers write maintainable, reusable, and scalable test automation frameworks. By separating test logic from page-specific details, POM allows us to manage our test cases efficiently and reduce maintenance overhead.
QA Touch is an efficient test management platform that ensures smarter planning, execution, and reporting for faster, error-free projects. QA Touch’s features, like in-built bug tracking, in-built timesheets, reports, and custom suites, allow you to elevate your test management quite easily.
Make the most out of software testing with QA Touch. So start your 14-day free trial today.
FAQs About Page Object Model
Q: What is the difference between Page Object Model (POM) and a Page Factory?
While both POM and Page Factory are used to organize web elements and methods, Page Factory provides a more concise way to initialize web elements using annotations. However, POM is more flexible and widely used.
Q: What is the difference between DOM and POM in Selenium?
DOM (Document Object Model) is the structure of a web page, while POM is a design pattern used in test automation to organize page elements and user interactions.