Grey box testing is a methodology in which testers only know about the feature or functionality they are testing in an application. They don’t have knowledge of the entire source code. For instance, let’s say you are scrolling a website, and some of the orphan links are not working. As a grey box tester, you can change the HTML code to fix this issue in real time without the need to look at the complete website code.
Grey box testing is a blend of black box and white box testing. In this blog, we will discuss grey box testing in detail, including its types, techniques, features, and more. Keep reading to learn more.
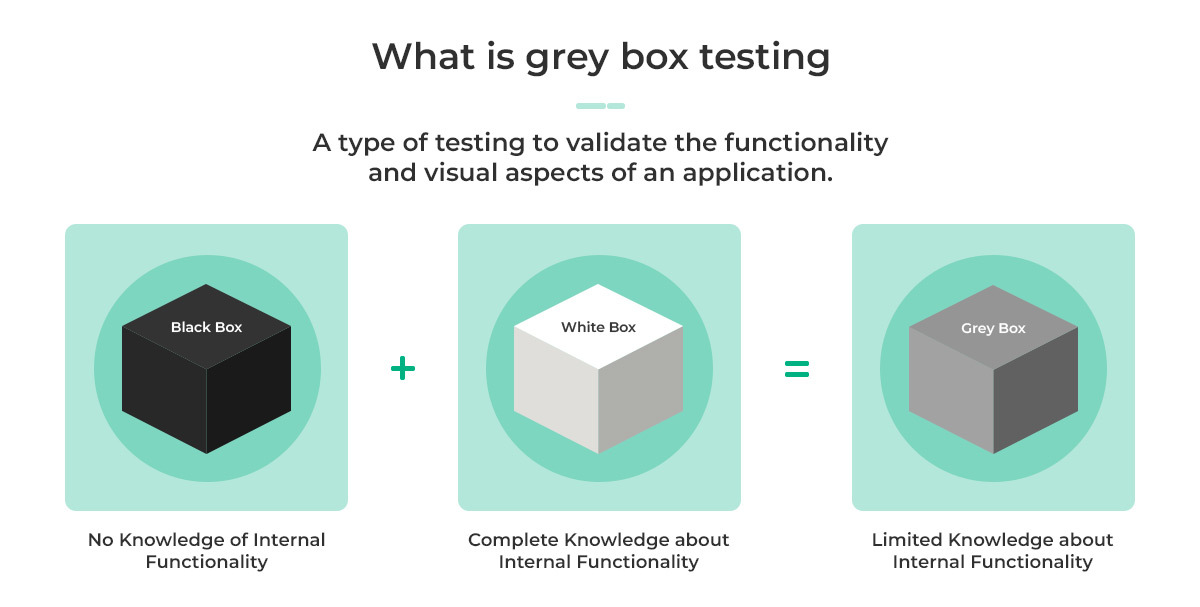
What is Grey Box Testing?

In the STLC, grey box testing is used to debug the software and find issues, if any. Grey box testing is the blend of white box testing and black box testing.
Unlike black box testing, where testers have no idea about the application’s code, and white box testing, where testers know everything, grey box testing focuses on having partial knowledge of the software’s internal workings.
Grey box testing aims to test both sides of an application, i.e., the presentation layer and the core layer.
Grey box testing can help you understand:
- Understand the app’s technology and structure
- Identify issues specific to the app’s context
- Combine automated and manual testing methods
- Recognize practical and technical challenges
How does grey box testing differ from white box testing and black box testing?
White’ in white-box testing refers to the tester’s ability to see through the application’s workings. This means that during white-box testing, the testers deeply understand the application code.
Opposite to white box testing, black box testing involves testers having zero knowledge about the application’s code. The black here refers to the tester’s inability to see the application’s internal workings.
In contrast, in grey-box testing, testers have limited knowledge of internal structure and code. Here are the other differences between white-box testing, grey-box testing, and black-box testing.
| Grey Box Testing | White Box Testing | Black Box Testing |
| ✅Testing functionalities without partial knowledge of internal code | ✅Testing functionalities with complete knowledge of the internal code | ✅Testing functionalities without the knowledge of the internal code |
| ✅Testers have partial access to code | ✅Testers have full access to code | ✅Testers have no access to internal code |
| ✅Test from both user and developer’s perspectives | ✅Test from the developer’s perspective | ✅Test from the user’s perspective |
| ✅Provides moderate coverage | ✅Provides comprehensive coverage | ✅Provides surface level coverage |
💡“Grey” refers to the tester’s partial ability to see the application’s internal workings.
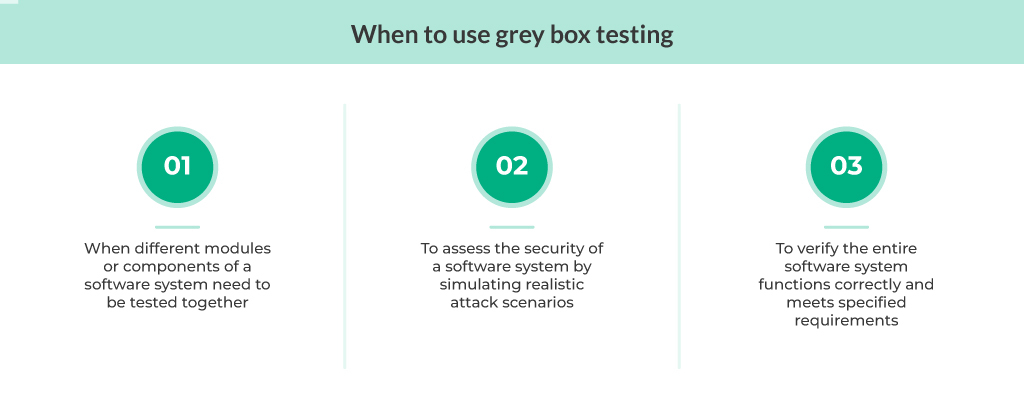
When to Use Grey Box Testing?
Grey box testing is useful in scenarios where having partial knowledge about the working can enhance the overall effectiveness of the application. Here’s the situation where you can use grey box testing:
- Integration Testing
Grey box testing is beneficial in integration testing scenarios where different modules or components of a software system need to be tested together.
Testers can leverage their partial knowledge of the system’s internal architecture to design comprehensive test cases that verify interactions between these modules and ensure seamless integration.
- Penetration Testing
During penetration testing, grey box testing allows testers to assess the security of a software system by simulating realistic attack scenarios.
Understanding the system’s internal workings and architecture enables testers to more effectively target specific areas of vulnerability than black-box testing alone.
- System Testing
Grey box testing is valuable in verifying that the entire software system functions correctly and meets specified requirements.
Testers can combine their knowledge of the system’s internal design with external user interactions to create thorough test scenarios. This approach helps identify defects related to external behavior and internal logic, ensuring overall system reliability.

Features of Grey Box Testing
Here are some of the critical features of grey box testing:
- Understanding how the application works and its structure
- Identifying context-specific problems
- Using both manual and automated tools
- Finding practical as well as technical issues
- Ensuring the software behaves as expected from not just the developer’s perspective but also the users’ pov
- Bridging the gap between developers and testers
- Finding broad aspects of bugs, including logic errors
Examples of Grey Box Testing
Here are some simple examples of grey box testing for a login feature in a web application, focusing on different aspects:
Example 1: Checking Login Functionality with Valid Credentials
Verify that the login feature works correctly with valid credentials.
How to check:
- Enter a valid username and password
- Click the login button
- Observe if the user is redirected to the homepage or dashboard
Expected outcome:
- The user should be successfully logged in and redirected to the homepage or dashboard
- A session should be created, and the user’s information should be stored securely
Knowledge required to perform the test:
- Understanding of the application’s authentication process
- Basic knowledge of how sessions and cookies work
- Access to valid user credentials for testing
Example 2: Checking Password Reset Functionality
Verify that the password reset feature works correctly.
How to check:
- Click the “Forgot Password” link on the login page
- Enter a registered email address and submit the form
- Check the email for a password reset link and follow the instructions to reset the password
Expected outcome:
- The user should receive an email with a password reset link
- Following the link should allow the user to reset their password
- The user should be able to log in with the new password
Knowledge required to perform the test:
- Understanding of the password reset process
- Access to an email account associated with a valid user
- Knowledge of how the application sends and processes password reset requests
Example 3: Checking Session Timeout and Logout
Verify that the session timeout and logout functionalities work correctly.
How to check:
- Log in with valid credentials
- Remain idle for a period of time (typically the session timeout period)
- Observe if the user is automatically logged out after the timeout period
- Manually click the logout button to ensure the user is logged out
Expected outcome:
- The user should be automatically logged out after the session timeout period
- Manually logging out should also end the session and redirect the user to the login page
Knowledge required to perform the test:
- Understanding of session management and timeout settings in the application
- Familiarity with the logout process and its impact on the user session
Tools and Frameworks Used for Grey Box Testing
Here are some tools and frameworks commonly used for Grey Box Testing:
- JUnit: JUnit is a popular framework for testing Java programs. It helps developers write and run tests to ensure their code works correctly and consistently.
- TestNG: Similar to JUnit but with more features, TestNG allows for more flexible and powerful testing. It’s used to test Java applications thoroughly.
- Selenium WebDriver: This tool tests websites by automating actions in web browsers. Testers use it to simulate how users interact with websites across different browsers and systems.
- Apache JMeter: Designed to test how well web applications handle many users simultaneously. It helps testers see how websites perform under heavy traffic to ensure they’re scalable and reliable.
- SoapUI: SoapUI is made to test web services that use SOAP and REST protocols. It checks whether these services work correctly and handle different types of requests.
- Postman: Postman is a tool for developing and testing APIs. It lets testers send requests to APIs, check the responses, and collaborate with team members on API development.
- Cucumber: Cucumber supports Behavior-Driven Development (BDD), where tests are written in simple language that everyone can understand. It helps teams work together to define and test software features.
- Appium: Appium tests mobile apps on different devices and operating systems. It automates tests to ensure apps work well and look good on all mobile devices.
Types and Techniques of Grey Box Testing
Grey box testing involves techniques that combine black box and white box testing aspects. Here are some common types:
- Matrix Testing: Matrix testing involves testing various combinations of inputs to identify defects that may arise due to interactions between different inputs or parameters.
- Regression Testing: This type of testing ensures that new code changes do not adversely affect existing functionality. It involves re-running previously conducted tests to verify that everything still works as expected.
- Pattern Testing: Pattern testing identifies patterns or trends in software behavior that could indicate potential defects or vulnerabilities.
- Orthogonal Array Testing: Orthogonal array testing is a statistical method for selecting a subset of test cases that provide maximum coverage with minimal redundancy. It reduces the number of test cases needed, helping in efficient testing.
- Integration Testing: Integration testing verifies interactions between different software modules or components to ensure they work together as intended. It checks for interface errors, data flow, and communication between integrated components.
- Penetration Testing: Also known as pen testing, this type of testing involves simulating attacks on a system to identify vulnerabilities that could be exploited by malicious hackers. It helps assess the system’s security.
- State transition testing: This testing technique tests the behaviour of a system or application as it transitions from one state to another. This technique ensures that state changes are handled correctly and that the system behaves as expected throughout its lifecycle.

Limitations of Grey Box Testing
Grey box testing, while advantageous in many scenarios, comes with certain limitations and challenges:
- Limited Knowledge: Testers may not have complete access to the software’s internal structure and code, limiting their ability to fully understand and anticipate all potential issues.
- High Complexity: Testing from a semi-opaque perspective (neither completely black nor white box) can introduce complexity in designing and executing test cases, especially for intricate systems.
- Requires Skilled Testers: Effective Grey Box Testing requires testers with a strong understanding of black-and-white box testing techniques. This expertise is essential for effectively navigating between internal details and external behavior.
- Potential for Incomplete Coverage: Due to the partial knowledge of the internal structure, certain critical scenarios or paths could be missed, leading to undetected defects.
- Time-Consuming: Designing and executing Grey Box Testing strategies can be more time-consuming than black box testing, as it involves deeper analysis and potentially more complex test case creation.
Best Practices for Grey Box Testing
Here are some of the best practices that you can follow to carry out grey box testing effectively:
- Understand the System Architecture: Before diving into testing, make sure you really understand how the system is put together inside. Knowing this helps you create tests that hit the right spots and catch potential problems early on.
- Define Clear Testing Objectives: Set clear goals for what each round of testing should achieve. This ensures that every test aligns with the project’s needs and meets the quality standards expected.
- Use a Balanced Approach: Don’t stick to just one testing method. Mix it up with both black box (focusing on what the system does) and white box (looking at how it’s built) techniques. This way, you cover more ground and catch more issues.
- Automate Where Possible: Use software testing tools to automate repetitive tests and checks. It saves time, keeps things consistent, and ensures you’re thoroughly testing all the right places—especially when you need to rerun tests as the project progresses.
| 💡See also: What are software testing tools and how to select one for your requirement? Software testing tools are crucial for testing applications’ functionality and ensuring they work as intended. They can speed up the entire process, saving you a lot of time. |
- Continuously Monitor and Improve: Testing isn’t a one-time thing. Regularly check how your tests are doing, listen to feedback, and tweak your approach. This ongoing review helps you catch new issues and strengthen your testing process over time.
Conclusion
Grey box testing is crucial for the software development cycle. Combining the aspects of white box and black box testing, grey box testing helps detect and fix bugs that could cause functionality issues in the application. If you want to carry out grey box testing effectively, you need to have some domain expertise.
QA Touch is an efficient test management platform that lets you write test cases using an AI-powered Chatbot. You can manage writing and executing test cases from a single platform.
Start your 14-day free trial to see how it works.